Pagina's omslaan. Effectief flippen voor een blok
Computertechnologie diep in ons leven doorgedrongen. Elke handeling die we met computers doen, brengt werk met zich mee. speciale toepassingen. Zelfs de snelkoppelingen die we op het bureaublad opslaan, worden verwerkt speciaal programma. Als we tegenwoordig een pen ter hand nemen, denken velen van ons dat we langzamerhand vergeten hoe we moeten schrijven.
Iets soortgelijks gebeurt met boeken. Er zijn steeds minder mensen die papieren boeken lezen. Veel gemakkelijker om te lezen e-boeken, die veel goedkoper zijn dan papieren of zelfs gratis kunnen worden gedownload.
Als je tot de oude school behoort en papieren boeken leest, je abonneert op kranten en door de websites van je favoriete publicaties op internet bladert, ben je er misschien meer aan gewend om je favoriete project in een handige en meer vertrouwde vorm te hebben. PageFlip-effect (pagina's omdraaien) - imitatie van boeken. Hieronder krijgt u enkele tutorials, plug-ins en voorbeelden te zien met behulp van het PageFlip-effect. Laten we dus enkele plug-ins begrijpen.
Plug-ins
jQuery-plug-ins met pagina-omslageffect zijn geschikt voor sites met een groot aantal tekst en afbeeldingen. In plaats van een eentonige en saaie weergave van teksten, links en afbeeldingen op websitepagina's, kunt u met het effect van het omslaan van pagina's de presentatie van het project interactiever en geanimeerder maken.
Met deze plug-in kunt u publicaties die zijn gemaakt met FlippingBook Publisher en FlippingBook Online in één stap insluiten zonder codewijzigingen aan te brengen.
Easy Flip Flip is een plug-in waarmee u in een paar klikken een virtueel tijdschrift kunt maken.

3D FlipBook is een programma PDF-viewer of WordPress-plug-in, waarmee u afbeeldingen, pdf's of HTML-bestanden in veegstijl kunt bekijken.
 ***
***
Een Page Flip Book voor WordPress is de gemakkelijkste manier om virtuele 3D-boeken te beheren die u met uw muis kunt bekijken.
Je kunt ook kiezen achtergrondafbeelding of textuur als je het nodig hebt.

Met Photo Book Gallery kunt u responsieve flipboeken maken van afbeeldingen. U kunt uw boeken aanpassen met behulp van een reeks opties. Plug-in groeit in gebruik en werkt prima op mobiele apparaten.

GoWorks Flip Clock geeft een strakke, retro flip-klok weer op uw pagina's en berichten. Plug-in Ideaal om de aandacht op te vestigen belangrijke informatie, heeft een aantrekkelijk visueel effect.

Tutorial over hoe u een PageFlip-indeling op volledig scherm kunt maken met BookBlock. Het idee is dat de inhoud van de site in boekvorm toegankelijk is via een uittreksel zijbalk menu.

Leerboek cadeautjes pure CSS en 3D-pagina-omklapframe.
U kunt converteren met behulp van speciale code:
1
-
2
- Pagina 1 3
- Pagina 2 4
- Pagina 3 5
IN huidige moment Page Flip met CSS3-animatie werkt in Safari en iPhone.
Deze tutorial leidt u door het hele proces van het maken van uw eigen paginaomslageffect met behulp van JavaScript.

Joe Lambert leidt u door het proces van het maken van een verbluffend ontwerp voor de websitepagina's van uw fotogalerij.

In deze zelfstudie leert u hoe u een cirkel maakt met een handvat dat opengaat als u erop drukt, hoe u realistische 3D-effecten maakt en pagina's omslaat met met behulp van CSS 3D-transformaties en schaduwen.
Hallo, Nikolaj Evgenievitsj! Als ik alles goed heb begrepen, kun je het programma dat je nodig hebt vinden via de link http://luxedition.ru/. Op deze pagina kunt u online een demoversie van het programma bekijken, een demoversie downloaden of het programma zelf kopen. Er worden verschillende betalingsmogelijkheden aangeboden. Ik hoop dat je een gemakkelijke manier voor jezelf vindt en geniet van de mogelijkheden van het programma.
Het programma heet FlippingBook PDF-uitgever. Deze software is een *. PDF-bestanden in een elektronische publicatie met een flipping-effect, waarbij pagina's worden omgeslagen met een groot aantal functies en instellingen. Kortom, de meeste functies in het programma zijn geïmplementeerd op verzoek van gebruikers, waardoor het maximale kon worden bereikt gebruiksvriendelijke interface en functionaliteit. Met het FlippingBook PDF-uitgeversprogramma kunt u elektronische publicaties maken op basis van Adobe-technologieën Flits met realistisch effect pagina's omslaan, omslaan.
FlippingBook PDF Publisher kan voor verschillende taken worden gebruikt. Bijvoorbeeld om een presentatie te maken in een vorm die we in ons land nog niet gewend zijn, waardoor je uiteindelijk je creativiteit kunt tonen bij de besluitvorming (zeer gewaardeerd door werkgevers). Of het verstrekken van uw gegevens aan internetgebruikers, bijvoorbeeld elektronische tijdschriften, catalogi, rapporten in de vorm van elektronische publicaties met het effect van omslaan, pagina's omslaan, waardoor u zich ook kunt onderscheiden van de achtergrond van grijze en standaardsites met informatie.
Of, als dit niet is wat u nodig heeft, let dan op deze link http://freesoft.ru/get.html?ident=1629&id=5838&file=setup_bookshelf__rus.exe of deze http://www.softring.ru/catalog /texts/e_book/boekenplank/. Deze pagina's bevatten een programma genaamd Bbookshelf. Programma voor het lezen van teksten - wordt regelmatig weergegeven tekstbestanden in de vorm van een open boek. Beschikbaar ruime keuze pagina-ontwerpstijlen - u kunt de grootte en kleur van lettertypen, pagina-indeling, papierkleur en lijnontwerp wijzigen. Handige navigatie Hiermee kunt u met een simpele klik pagina's omslaan, en dankzij de zoekopdracht kunt u gemakkelijk binnen de tekst navigeren. Daarnaast is het mogelijk om boeken in de vorm van een boekenplank te ordenen, waardoor je gemakkelijk terug kunt gaan naar de boeken die je hebt gelezen, of ze kunt openen op de plek waar je was gebleven.
Leest ritssluiting, RAR-archieven, praten, scrollen, bewerken. Om het lezen van buitenlandse teksten gemakkelijker te maken, kunt u een woordenboek gebruiken.
Als dit niet is wat je nodig hebt, kijk dan hier http://freesoft.ru/?id=79678. Listalka 6.1 programma - Listalka script (JS) is een kant-en-klare basis voor een korte website. Het is ontworpen om door tekst (inclusief afbeeldingen en tabellen) te scrollen zonder door een HTML-pagina te scrollen (scheid de tekst vooraf met div's). Door het Listalka-script in een HTML-document te gebruiken, bladert u door de tekst als pagina's in een boek, wat een aanvulling zal zijn op de vorige weergavemethode (scrollen) nieuwe kans(omdraaien). Het script laadt HTML-pagina's in het hoofddocument zonder het opnieuw te openen. Extra functie: bladwijzers-tabbladen.
Ik hoop dat mijn tips je zullen helpen. Succes!
Сodrops is het meest beste blog op het gebied van webdesign. Je kunt daar altijd veel van de meest creatieve dingen voor een webdesigner vinden. Een groot pluspunt is dat ze je ook vertellen hoe je dit of dat effect kunt bevestigen of creëren. Het is erg populair in het buitenland, maar om de een of andere reden niet zozeer op het Russische internet. Over het algemeen een zeer nuttige site voor een ontwerper, je kunt er veel inspiratie opdoen en veel leren, omdat er echt geavanceerde CSS-lessen zijn.
Vandaag wil ik jullie voorstellen aan 15 toffe lessen van deze prachtige site. Alle “chips” zijn volledig gratis en je kunt ze eenvoudig downloaden. Laten we het nu eens nader bekijken.
Misschien ben je hier ook in geïnteresseerd:
Dynamisch raster met prachtige animatie
Dit geweldige oplossing voor het ordenen van uw blokken op de site kan dit raster ook eenvoudig gebruikt worden voor afbeeldingen. Dit raster is gemaakt met behulp van pure CSS.
Hoe je coole afbeeldings-hovereffecten kunt maken met CSS
In deze les leest u hoe u dat moet doen supereffecten wanneer u over een afbeelding zweeft. In het voorbeeld zijn het er maar liefst 7 verschillende voorbeelden, evenals instructies over hoe je dit wonder kunt maken met behulp van CSS.

Geweldige knoppen met prachtig CSS-effect
Veel CSS-voorbeelden knoppen met een prachtig zweefeffect, deze knoppen kunnen naar eigen smaak worden aangepast.

Hoe maak je een piano
Een uitstekende les die u vertelt hoe u een echte elektronische piano voor uw website kunt maken.

Mooi hovereffect voor pictogrammen
Er zijn 9 voorbeelden in deze tutorial die dat wel hebben verschillende stijlen Als je over de iconen beweegt, ziet alles er zeer stijlvol en modern uit. U kunt deze effecten bijvoorbeeld vrij gebruiken voor pictogrammen sociale bladwijzers op de website.

Effectief flippen voor een blok
Hier leert u hoe u effectief een blok kunt omdraaien met behulp van CSS. Er zijn ook 5 totaal verschillende voorbeelden.

Coole voorbeelden van het gebruik van CSS-animatie
Hier zijn 4 voorbeelden die in detail laten zien waartoe CSS-animatie in staat is.

Ongebruikelijk zoekformulier
Dit heb ik bijvoorbeeld nog nooit eerder gezien, je wilt bijvoorbeeld bij een restaurant eten, dus je zoekt in Google naar het gewenste restaurant en vult de gewenste plek in het zoekveld in. Kijk nu hoe dit veel creatiever en gemakkelijker kan worden geïmplementeerd.

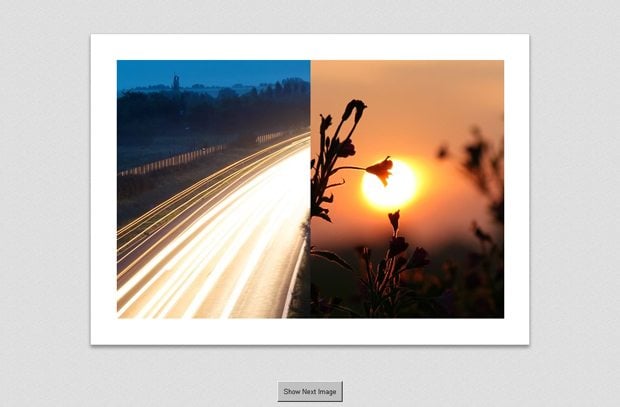
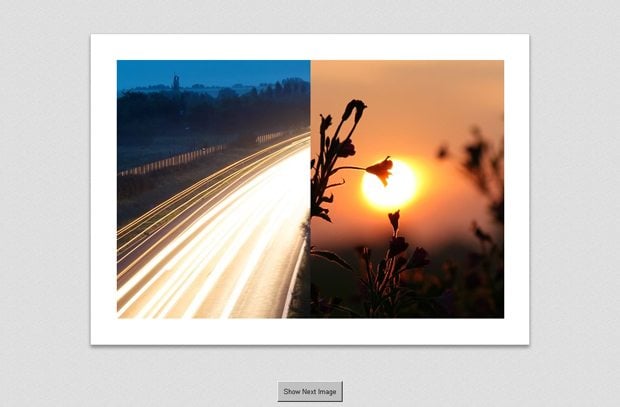
Hoe u verschillende afbeeldingen kunt weergeven voor verschillende apparaten
Hier leert u hoe u het display kunt implementeren verschillende foto's, afhankelijk van op welk apparaat uw bron wordt bekeken.

Een adaptief menu maken met ondersteuning voor Retina-displays
Een uitstekende les waarin je leert hoe je mooie en responsief menu op CSS met ondersteuning voor Retina-schermen.

Verschillende CSS-effecten voor het omdraaien van pagina's
Prachtige effecten waarmee je het omslaan van pagina's op volledig scherm kunt implementeren

Computertechnologie is diep in ons leven doorgedrongen. Elke actie die we doen met behulp van computers gaat gepaard met het werk van speciale applicaties. Zelfs de snelkoppelingen die we op het bureaublad opslaan, worden door een speciaal programma verwerkt. Als we tegenwoordig een pen ter hand nemen, denken velen van ons dat we langzamerhand vergeten hoe we moeten schrijven.
Iets soortgelijks gebeurt met boeken. Er zijn steeds minder mensen die papieren boeken lezen. Het is veel gemakkelijker om e-boeken te lezen, die veel goedkoper zijn dan papieren boeken of zelfs gratis te downloaden zijn.
Als je tot de oude school behoort en papieren boeken leest, je abonneert op kranten en door de websites van je favoriete publicaties op internet bladert, ben je er misschien meer aan gewend om je favoriete project in een handige en meer vertrouwde vorm te hebben. PageFlip-effect (pagina's omdraaien) - imitatie van boeken. Hieronder krijgt u enkele tutorials, plug-ins en voorbeelden te zien met behulp van het PageFlip-effect. Laten we dus enkele plug-ins begrijpen.
Plug-ins
jQuery-plug-ins met pagina-omslageffect zijn geschikt voor sites met veel tekst en afbeeldingen. In plaats van een eentonige en saaie weergave van teksten, links en afbeeldingen op websitepagina's, kunt u met het effect van het omslaan van pagina's de presentatie van het project interactiever en geanimeerder maken.
Met deze plug-in kunt u publicaties die zijn gemaakt met FlippingBook Publisher en FlippingBook Online in één stap insluiten zonder codewijzigingen aan te brengen.
Easy Flip Flip is een plug-in waarmee u in een paar klikken een virtueel tijdschrift kunt maken.

3D FlipBook is een PDF-viewer of WordPress-plug-in waarmee u afbeeldingen, PDF's of HTML-bestanden in een flip-weergave kunt bekijken.
 ***
***
Een Page Flip Book voor WordPress is de gemakkelijkste manier om virtuele 3D-boeken te beheren die u met uw muis kunt bekijken.
Je kunt ook een achtergrondafbeelding of textuur kiezen als je die nodig hebt.

Met Photo Book Gallery kunt u responsieve flipboeken maken van afbeeldingen. U kunt uw boeken aanpassen met behulp van een reeks opties. Plug-in groeit in gebruik en werkt prima op mobiele apparaten.

GoWorks Flip Clock geeft een strakke, retro flip-klok weer op uw pagina's en berichten. Plug-in Ideaal om de aandacht te vestigen op belangrijke informatie, het heeft een aantrekkelijk visueel effect.

Tutorial over hoe u een PageFlip-indeling op volledig scherm kunt maken met BookBlock. Het idee is dat de inhoud in boekstijl van de site toegankelijk is via een uitschuifbaar zijbalkmenu.

De tutorial introduceert pure CSS en 3D Page Flipping-frame.
U kunt converteren met behulp van speciale code:
1
-
2
- Pagina 1 3
- Pagina 2 4
- Pagina 3 5
Page Flip met behulp van CSS3-animatie werkt momenteel in Safari en iPhone.
Deze tutorial leidt u door het hele proces van het maken van uw eigen paginaomslageffect met behulp van JavaScript.

Joe Lambert leidt u door het proces van het maken van een verbluffend ontwerp voor de websitepagina's van uw fotogalerij.

In deze zelfstudie leert u hoe u een cirkel maakt met een handvat dat wordt geopend wanneer u erop klikt, hoe u realistische 3D-effecten maakt en pagina's omslaat met behulp van CSS 3D-transformaties en schaduwen.

type="text/javascript">yandex_partner_id = 66431;yandex_site_bg_color = "FFFFFF";yandex_ad_format = "direct";yandex_font_size = 1;yandex_direct_type = "horizontaal";yandex_direct_border_type = "blok";yandex_direct_limit = 2;yandex_direct_title_font_size = 3;yandex _direct_header_bg_color = "FEEAC7";yandex_direct_bg_color = "FFF9F0";yandex_direct_border_color = "FBE5C0";yandex_direct_title_color = "0000CC";yandex_direct_url_color = "006600";yandex_direct_text_color = "000000";yandex_direct_hover_color = "CC0000";yand ex_direct_favicon = waar;yandex_no_sitelinks = onwaar;document . schrijven(" ");
in photoshop
Jullie hebben waarschijnlijk allemaal wel eens het effect gezien van het omslaan van de pagina's van een album of tijdschrift. Dit effect kan in veel programma's worden bereikt - Adobe Na effecten, Sony Vegas, andere videobewerkingsprogramma's. Er zijn ook gespecialiseerde programma's, afgestemd op dit effect - bijvoorbeeld FlipBook Maker.
Laten we zoiets als dit doen effect van het omslaan van pagina's in ons favoriete programma Photoshop.
Helaas is het lastig om veel foto's in deze animatie te plaatsen (hoewel het wel mogelijk is). De grootste moeilijkheid is dat met een toename van het aantal animatieframes het gewicht van het bestand aanzienlijk toeneemt, en daarmee ook de tijd die nodig is om dit bestand in de browser te openen.
In mijn werk heb ik bijvoorbeeld 8 foto's (4 spreads) gebruikt en de output was een GIF-bestand van 8,63 MB met originele maten(1200 x 1000 pixels).
Wanneer u de afbeeldingsgrootte verkleint naar 350x292 pixels. erin geslaagd het gewicht terug te brengen tot een acceptabele 291 KB, hoewel de vereisten van deze site bestanden zijn die niet groter zijn dan 80 KB. Om deze reden is het hier gepresenteerde bestand niet van de beste kwaliteit.
Dergelijke gifs hebben echter ook hun plaats: ze kunnen bijvoorbeeld worden opgenomen in uw blok, website of sociale netwerkpagina om de aandacht op uw portfolio te vestigen.
Hoe dan ook, door deze les te voltooien, leer je gegarandeerd hoe je GIF's van welke complexiteit dan ook kunt maken. De moeilijkheidsgraad van de les is gemiddeld, het belangrijkste is om niet in de war te raken in de volgorde van het plaatsen van lagen in animatieframes.
Laten we beginnen. Creëren nieuw document(Ctrl+N) met afmetingen van 1200x1000 pixels. Omdat een GIF alleen op het scherm en op internet kan worden weergegeven, is de bestandsresolutie met 72 pixels/inch voldoende.

Breng een van de achtergronden over naar het document (je kunt de achtergronden gebruiken die ik aan het einde van de les heb bijgevoegd). Gebruik het gereedschap Verplaatsen om het te positioneren zoals hieronder weergegeven. Laat bovenaan minimaal 200 px staan. vrij om pagina's om te slaan, de rest van de velden is hetzelfde.

Dubbelklik op de lagenlijn om het venster Laagstijlen te openen (of op het “fx”-pictogram onder aan het Lagenpalet). Pas reliëf- en schaduwstijlen toe op de laag:



Creëren nieuwe laag, noem het 'pagina links'. en plaats de sjabloon erop, waarbij u aan alle kanten gelijke afstanden tot de randen van de achtergrond laat (gebruik vrije transformatie Ctrl+T)

Dupliceer de laag (Ctrl+J), roep Vrije transformatie (Ctrl+T) > Horizontaal spiegelen. Verplaats de geroteerde sjabloon naar rechts en noem de laag 'page pr.' Gebruik voor het gemak de handleidingen.
Kopieer de laagstijl van de achtergrond en plak deze in de lagen met sjablonen (klik met de rechtermuisknop op de laag met de achtergrond - "Laagstijl kopiëren" en ook "Laagstijl plakken" op de laag met de pagina). U kunt de instellingen naar eigen inzicht aanpassen.

Laten we halve ringen maken om de pagina's vast te zetten. Maar laten we eerst gaten in de pagina's uitsnijden.
Maak een nieuwe (Shift+Ctrl+N) laag bovenop alle lagen - "gaten". Plaats de hulplijnen in het midden van de binnenmarges van het sjabloonframe, zoals weergegeven in de schermafbeelding.

Sluit de zichtbaarheid van lagen met pagina's een tijdje (klik op het oogje). Neem een rond, hard penseel, zwarte kleur. Pas de afstand tussen de schilderijen aan (F5 > Vorm penseelpunt > Afstand) - ik stel deze in op ongeveer 450%.

Terwijl u de Shift-toets ingedrukt houdt, tekent u een verticale rij gaten (vier is voldoende) aan beide paginamarges op de laag "gaten". Houd de Ctrl-toets ingedrukt en klik op het icoon van deze laag om de selectie te laden.

Ga naar de sjabloonpaginalaag en klik Sleutel verwijderen, deselecteer. Doe hetzelfde met de tweede pagina van de sjabloon. Schakel de "gaten" -laag uit, of u kunt deze volledig verwijderen.

Maak een nieuwe laag bovenop allemaal (noem deze "bogen"). Selectie gereedschap ovaal gebied Teken een ovaal zoals hieronder weergegeven. Klik met de rechtermuisknop in het ovaal en selecteer Lijn. De lijnkleur is lichtgrijs, de breedte is 10 pixels.


Selecteer met behulp van het gereedschap Rechthoekig selectiekader het onderste gedeelte van het ovaal en druk op Delete.
Klik met de rechtermuisknop op de laag en selecteer Laagstijl plakken. Deselecteer het.

Dupliceer de “boog”-laag drie keer (Ctrl+J) en sleep de bogen naar elk ervan, afhankelijk van de gaten. Dit is handig als u de pijltjestoets omlaag ingedrukt houdt Shift-toets(verschuift met 10 pixels).
Combineer lagen met bogen en gaten in een groep - "Bogen"

Het is tijd om te beginnen met het maken van foto's. Doe dit apart voor de rechter- en linkerkant. Open de foto's in Photoshop die aan de linkerkant van het album worden geplaatst. Verplaats ze één voor één naar ons document. Dit kan gemakkelijk worden gedaan met behulp van sneltoetsen. Open de foto, druk op “Ctrl+A” (alles selecteren) en vervolgens op “Ctrl+C” (kopiëren). Ga naar het tabblad met het album, ga naar de laag “pagina”. leeuw." en druk op “Ctrl+V” (plakken). Hetzelfde met alle foto's. Combineer ze in de groep 'Linkerpagina's'.
Laten we een masker maken voor de linkersjabloon. Schakel de zichtbaarheid van fotolagen uit. Ga naar de laag met de sjabloonpagina en het selectiegereedschap " Toverstaf» alles selecteren binnenste deel kader. Vergeet het hoekje hieronder niet. Gereedschapsinstellingen:
Klik met de rechtermuisknop in de selectie en selecteer 'Selectie opslaan'. In het geopende venster selecteert u een nieuw kanaal en geeft u het kanaal de naam “Links”. Nu kan onze selectie op elk moment worden geladen door naar het tabblad “Kanalen” te gaan.

Lange tijd is alles eenvoudig. Ga naar de laag met de eerste foto, gebruik het verplaatsingsgereedschap om de foto uit te lijnen met het kader (verlaag voor het gemak de laagdekking een tijdje). Ga naar het tabblad ‘Kanalen’, waar je onderaan een laag ziet met een nieuw ‘linker’ kanaal. Klik op het icoon van deze laag met ingedrukt Ctrl-toets. De selectie die we hebben opgeslagen, wordt geladen.


Ga terug naar de laag met je foto en voeg er een laagmasker aan toe (pictogram onderaan het lagenpalet)

Doe hetzelfde met de rest van de foto's, geef de lagen een naam zodat je in de toekomst niet in de war raakt met de animatieframes. Groepeer de lagen in de groep "Linkerpagina's".

We voeren deze bewerkingen uit voor de rechterhelft van het album.
Zo ziet het lagenpaneel er in dit stadium uit:

Voor verder werk u moet de lagen "foto + masker" samenvoegen met de sjabloonpagina. Maak een duplicaat van de laag met het paginasjabloon, selecteer de kopie van de laag “pagina links”. en de laag “Lev-1” (klik op deze lagen terwijl u de Ctrl-toets ingedrukt houdt) en klik met de rechtermuisknop en selecteer “Lagen samenvoegen”. Doe hetzelfde met alle lagen van uw foto's en combineer ze één voor één met kopieën van de paginasjabloonlaag.

Om een geloofwaardige pagina-omslaande look te creëren, moet u twee kopieën van elke pagina maken en de transformatietools gebruiken om elke pagina in een bepaalde hoek te draaien. Laten we dit nu doen.
Laten we beginnen met de bovenste laag van de rechterhelft - de laag "Pr-3". Maak twee kopieën van de laag. Ga op de bovenste laag “Pr-3 copy 2” staan, druk op de toetsencombinatie Ctrl+T en klik met de rechtermuisknop en selecteer “Vervormen” (of in het menu “Bewerken> Transformeren> Vervormen”). Verplaats uw cursor (verplaatsingsgereedschap) naar de middelste rechterhandgreep en sleep deze omhoog zodat de bovenhoek van de pagina de bovenrand van het document bereikt. Ga vervolgens naar links zoals in de schermafbeelding. Zorg ervoor dat de linkerrand van de pagina op zijn plaats blijft.

Ga naar de laag onder “Pr-3 copy” en transformeer ook de tweede kopie van de pagina. Lijn de geleiders uit met de rechterranden en bovenste hoeken pagina's, zodat u ze vervolgens kunt gebruiken als leidraad voor de volgende pagina's.

Deze acties voeren we uit met alle pagina's van de rechter- en linkerhelft van het album. Aan de linkerkant van de pagina draaien we overeenkomstig de andere richting.

Laten we nu direct naar de animatie gaan.
Het is waar dat ik tijdens het voorbereiden van de les zelf mijn fout zag en deze corrigeerde. Maar ik heb niet de hele les opnieuw gedaan; daarvoor zou ik helemaal opnieuw moeten beginnen. Ik heb kleine aanpassingen gemaakt, zodat je er wel achter kunt komen.
Feit is dat ik aanvankelijk drie foto's op elke helft van het album plaatste. Maar pech, bij deze optie is het niet mogelijk om de animatie correct te herhalen - elke foto wordt twee keer herhaald (dit is eenvoudige, pure wiskunde). Houd er dus rekening mee dat je een even aantal foto's moet plaatsen. Over het algemeen heb ik nog één foto per zijde toegevoegd.
Spoedig op dit moment In elke groep albumhelften hebben we 12 lagen (4 foto's + twee kopieën van elk). Schakel tijdelijk de zichtbaarheid van alle lagen in zowel groepen rechter- als linkerpagina's uit.
Ga naar het menu “Venster” en schakel “Tijdlijn” in (in oudere versies van Photoshop – “Animatie”). Als u een tijdlijn geopend heeft in de vorm van een videotijdlijn, zoals hieronder weergegeven, klik dan op het pictogram in de linkerbenedenhoek.

Of het pictogram in de rechterbovenhoek van het venster. Selecteer in dit geval in het vervolgkeuzevenster:

Het venster zou er als volgt uit moeten zien:

Schakel de zichtbaarheid van de lagen van het eerste frame in - in de laaggroep "Linkerpagina's". selecteer de onderste fotolaag "Lev-1", en in de groep "Rechterpagina's" -boven, laag “Pr-4” (kijk in mijn PSD-bestand).

Schakel de zichtbaarheid van lagen in voor het tweede frame. Aan de linkerkant laten we het ongewijzigd en aan de rechterkant veranderen we het naar de volgende laag “Pr-4 copy”, d.w.z. tilt de pagina iets hoger op. We openen een pagina die de volgende in het album zou moeten zijn - schakel de zichtbaarheid van de "Pr-3" -laag in.

Het derde frame – tilt de pagina hoger op, d.w.z. schakel de zichtbaarheid van de laag "Pr-4 copy 2" in en schakel de laag "Pr-4 copy" uit.
Vierde frame – sla de pagina om. Nu zou de volgende foto uit de groep linkerfoto's erop zichtbaar moeten zijn, d.w.z. open de laag met de foto links-2, maar de meest verhoogde is “Lev-2 kopie 2”. We sluiten de zichtbaarheid van de rechter verhoogde pagina.

Vijfde frame – laat de pagina eronder zakken – laag “Lion-2 copy”.
Zesde frame - plaats de pagina - laag "Lev-2", en schakel de vorige laag Lev-1 uit.
We ‘bladeren’ dus door alle pagina’s, van frame tot frame. Er is nog één nuance.
Wanneer jij en ik door alle foto's hebben gescrolld, moeten we, om de animatie te herhalen, degene die als eerste kwam onder de laatste foto plaatsen (Pr-1). Maar het ligt in ons zelf bovenste lagen(Vb-4), overlappend met de onderliggende en daarom krijgen we het volgende beeld:

Om hiervan af te komen, maakt u een kopie van de Pr-4-laag (ik noemde deze "Pr-4-kopie onderaan") en verplaatst u deze naar de onderkant van de groep "Rechterpagina's".
Hetzelfde gebeurt met de linkerhelft: de laag "Lev.-4" overlapt de laag "Lev.-1 copy 2". Maak een kopie van de linker-4 laag, ik noemde deze "Links-4 kopie onderaan" en sleep de linker fotogroepen naar beneden. Vergeet niet om de zichtbaarheid uit te schakelen van lagen die niet bij dit frame betrokken zijn.

Advies - het is beter om de volgorde van alle lagen op een vel papier te noteren, bij voorkeur met schetsen, en een storyboard te maken. Dit zal helpen voorkomen dat je verdwaalt in de lagen.
In totaal kreeg ik 20 frames voor acht foto's. Het laatste, 21e frame dupliceert het eerste, dus verwijder het gewoon.
Laten we nu de kijktijd van elk frame bepalen. U kunt dit wijzigen onder het framepictogram door op de cijfers met de pijl te klikken. Maak een keuze uit de vervolgkeuzelijst juiste tijd of “Anders...” en voer uw waarden in.

Ik heb de volgende tijdwaarden ingesteld.
Voor keyframes waarbij de foto's volledig open zijn, stel ik deze in op 0,5 seconde, voor de rest - 0,2 seconde. Om niet met elk frame te lijden, selecteert u degene die u nodig heeft terwijl u de Ctrl-toets ingedrukt houdt en wijzigt u de tijd op één frame, de rest zal ook veranderen.
De laatste hand blijft: selecteer de frequentie van het afspelen van de animatie "Constant" in het venster onderaan de tijdlijn.

Klik op de knop 'Afspelen' en geniet van uw werk, of zoek nog een paar uur naar fouten. Ik hoop dat het je na mijn uitleg de eerste keer lukt.
Wees geduldig, er is niet veel meer over. Je moet het opslaan GIF-formaat, en dit kan gedaan worden via het menu “Bestand > Exporteren > Opslaan voor web” (in oudere versies van Photoshop eenvoudigweg “Opslaan voor web” of, eenvoudiger, de toetsencombinatie Shift+Ctrl+Alt+S.

In het geopende venster selecteert u “GIF” en selecteert u hieronder de parameters voor kleurreductie, dithering, transparantie en het aantal kleuren. Zet de kijkoptie op “2 opties” zodat je iets hebt om mee te vergelijken.

Je hoeft niet te diep in de theorie te duiken (hoewel dit wel handig is), speel gewoon met de instellingen en vergelijk de verhouding tussen bestandsgrootte en kwaliteit. De afmetingen kunnen rechtsonder in het venster worden gewijzigd.


Let bij het wijzigen van instellingen en formaten op hoe de grootte (gewicht) van het bestand verandert. Als de originele afmetingen 1200x1000 pixels zijn. het is maar liefst 8,63 MB, en met een grootte van 350x292 pixels en iets slechtere parameters is het al 291 KB. Als u van plan bent een GIF op uw website, blog of sociale media te plaatsen. netwerken, houd hier dan rekening mee: hoe groter het bestandsgewicht, hoe langer het duurt om in de browser te laden, vooral wanneer traag internet. Anders zullen bezoekers van uw site misschien niet wachten om uw talent te ontdekken.
Linksonder bevindt zich de weergaveschaal, waar u ook de browser die u gebruikt kunt opgeven en kunt zien hoe deze er in het browservenster uitziet.

In de bijlage bij de les vindt u bovendien PSD-bestanden En gereed bestanden GIF, en ook een map met achtergronden die je in je werk kunt gebruiken. Hun originele foto's Ik heb het niet bijgevoegd - je zult tenslotte je eigen gebruiken.
In deze les hebben we gekeken hoe we dit moeten doen effect van het omslaan van pagina's gebruik Photoshop, optimaliseer en bewaar de gemaakte gif voor plaatsing op internetbronnen.
Hierbij danken wij u voor uw aandacht en geduld.
Veel succes met je creatieve werk.
Download les in PDF-formaat en de bron ervan:
Om te krijgen interessante lessen naar uw adres,
Vul uw gegevens in het onderstaande abonnementsformulier in:



