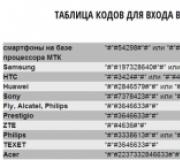
Подборка горизонтальных меню на jQuery. Новое CSS3 меню в стиле Apple
Портала с замысловатыми меню. Решили писать скрипты только в том случае, если не найдем в сети того, что нужно. Задумывалось несколько разных навигаций с разными особенностями. К нашему счастью, нашлось практически все, кроме одного. Однако, как раз перед началом работы над написанием этого меню, все же удалось найти то, что нужно.
Попробовали довольно много адаптивных меню
. В этом топике я решил сделать подборку наиболее стоящих и интересных из тех, что пришлось нам опробовать. Все адаптивные меню
не похожи друг на друга и разработаны исключительно для определенных задач.
Итак. Вашему вниманию 5 адаптивных меню
на все случаи жизни.
flexMenu - меню , которое подойдет для сайтов с динамически изменяющейся шириной. Главная и уникальная его особенность - это добавление пункта «Еще» и перенос в его выпадающий список пунктов, которые не помещаются в ширину всей навигации. То есть, если мы будем смотреть на больших мониторах, увидим все пункты. Как только начнем сжимать окно браузера, появится в конце меню пункт «Еще» и в его выпадающий список будут динамически перемещаться пункты, которые не помещаются по мере сжатия окна. Таким образом, у нас получится меню с фиксированной высотой и «играющей» шириной.
При работе с flexMenu мы столкнулись с одной проблемой. В нашем случае справа был логотип с float: left;, справа размещалось данное меню также с float: left; и справа с float: right; был еще один блок. При ресайзе окна браузера получалось, что блок справа перепрыгивал под меню, далее все это перепрыгивало под логотип и потом уже задействовался функционал сжатия меню. Как бороться с данной особенностью верстки, будет в последующих топиках. Следите за обновлениями.Code a Responsive Navigation MenuОтличный пример меню навигации . При ресайзе окна браузера мы увидим, что пункты переходят друг под друга и выравниваются по ширине. Смотрится очень аккуратно. Самое главное, данное адаптивное меню будет отлично смотреться на мобильных устройствах и, что более преимущественно, оно удобно в использовании на девайсах с тач дисплеем.

Multi-level Flat Menu - отличный выбор, если вам требуется сэкономить место на странице.

Сегодня я хотел бы сделать подборку относительно нового поколения навигации для сайта - полноэкранные меню
. Они применяются в случаях, когда самой навигации и нет на странице, есть только одна кнопка, при нажатии на которую раскрывается меню. Похожий принцип можно увидеть в -фреймворке , когда строка навигации перестает помещаться, блок со списком пунктов меню просто скрывается. На ее месте появляется кнопка с изображением, как правило, трех полосок. При нажатии выпадает полное меню. Во многих современных сайтах меню постоянно скрыто даже на больших экранах. Сделано это, чтобы не нагружать страницу. Хотя не стоит теперь на всех своих проектах делать так. Если меню носит второстепенное значение, можно и скрыть, но если же у вас большой сайт со сложной структурой, этот вариант лучше не использовать. Итак. С общим принципом работы разобрались, но данный тип меню довольно стандартен, хочется чего-то новенького. Не так давно я начал замечать сайты, у которых навигация не просто выпадает, а открывается полностью во весь экран в попап-окне
. Что-то вроде популярных слайд-панелей , но все это дело занимает всю площадь рабочей области. За сайтами начали появляться и отдельные jQuery плагины
и css3 решения, о которых, собственно, этот топик.
Лично мне такая реализация меню навигации очень нравится, так как она удобная для пользователей с мобильными устройствами и очень эффектно выглядит на больших мониторах. Сайтов с полноэкранными меню
появляется все больше, бесплатных jQuery плагинов также становится больше и концепция постепенно становится трендом.
Итак. К вашему вниманию 20 jQuery плагинов полноэкранного меню
в popup окне.
Очень приятным дополнением к дизайну окна является анимированная SVG иконка. По умолчанию она имеет вид трех полосок, но при нажатии иконка трансформируется в стрелку, которая показывает, что меню можно скрыть.Rounded Animated NavigationЕще один очень крутой jquery скрипт полноэкранной навигации от тех же разработчиков, что и плагин выше. Данный скрипт имеет очень классный и необычный эффект появления. При нажатии на кнопку меню, от иконки, с помощью css3, исходит волна через весь монитор, которая перерастает в фон пунктов меню. Такой же эффект скрытия.
Эта навигация отлично работает на мобильных устройствах, но учитывая, что эффект появления довольно тяжелый, думаю, на старых телефонах все будет тормозить (Я не проверял, так что буду рад, если вы напишите свой опыт в комментариях).

К сожалению, на мобильных телефона работает некорректно: если много пунктов меню, при этом они не помещаются в экран, то вертикальная прокрутка не появляется и навигация просто обрезается.



В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3 , JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
1. PushyPushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS . Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
2. Slinky
Это еще одно отличное JQuery -меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
3. jQuery Pop Menu
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
4. Slidebars
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
5. jQuery Square Menu
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3 . Убедитесь в этом, посмотрев демо.
Демо | Скачать
6. Perspective Page View Navigation
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
7. SlickNav
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
8. Mmenu
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
9. Sidr
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
10. slimMenu
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
11. HorizontalNav
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7 .
Демо | Скачать
12. FlexNav
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
13. jQuery Menu-Aim
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon .
Демо | Скачать
14. SmartMenus
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
15. Shifter
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth . Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
16. Hamburger
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App , в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
17. Focucss
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
18. Drawer
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android -приложениях.
Демо | Скачать
19. Datmenu
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js -опций.
Демо | Скачать
20. jPanelMenu
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google . Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
21. Fly Side Menu
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
22. PageScroll jQuery Menu Plugin
PageScroll — настраиваемое мобильное jQuery -меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
23. DD Icon Menu![]()
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
24. JQuery Mobile Date Navigation
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год ). Идеально для запросов информации с помощью вызовов AJAX .
Демо | Скачать
25. Navobile
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu

Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops . Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Очень часто в шаблонах можно встретить выпадающие навигационные элементы. Разработчики используют данный тип скрытых меню для вывода дополнительных скрытых ссылок, тематически связанных с основным пунктом. Можно найти примеры выскальзывающих панелей или различных меню в стиле аккордеона, которые реализуют такой принцип навигации.
Но в данном уроке мы построим простое выпадающее меню с использованием jQuery. Оно будет работать с помощью метода анимации для генерирования задержанных эффектов. Вместе с кодом JavaScript также применяются эффекты переходов CSS3. В результате получается заготовка для навигации сайта.
HTMLСначала построим основной шаблон HTML5. Потребуется последняя версия jQuery , которую мы получаем из API Google. Также добавляем файл стилей styles.css , который будет представлен ниже:
Горизонтальная навигационная панель | Материалы сайта сайт
Теперь рассмотрим структуру, которая построена на основе неупорядоченного списка в верху страницы. Весь список помещается в элемент HTML5 для лучших результатов SEO.
Структура кода достаточно простая. Каждый пункт списка включает эффект выделения, когда курсор мыши находится в нем. Все внутренние элементы UL содержатся внутри оригинального пункта списка, поэтому фокус ввода не теряется при перемещении на пункты выпадающего меню.
Стили навигацииТаблица стилей содержит код сброса значений свойств по умолчанию. Многие разработчики включают файл от Eric Meye , но для нашего случая он слишком громоздкий. К тому же код хранится на другом сервере, что само по себе является плохим решением в данном случае.
Html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; outline: none; -webkit-font-smoothing: antialiased; -webkit-text-size-adjust: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } html { height: 101%; } body { background: #eaeaea url("images/bg.png"); font-size: 62.5%; line-height: 1; font-family: Arial, Tahoma, sans-serif; padding-bottom: 60px; } article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } strong { font-weight: bold; } table { border-collapse: collapse; border-spacing: 0; } img { border: 0; max-width: 100%; }
В коде есть интересное свойство -webkit-font-smoothing . Оно предназначено для сглаживания шрифтов при работе кода в браузерах под управлением Mac OS X или iOS.
Теперь перейдем к нашему меню.
#ddmenu { display: block; width: 100%; height: 80px; margin: 0 auto; padding: 0 15px; background: #fff; border-radius: 6px; border: 1px solid rgba(0, 0, 0, 0.15); box-shadow: 0 1px 1px rgba(20, 20, 20, 0.2); cursor: pointer; outline: none; font-weight: bold; color: #8aa8bd; } #ddmenu li { display: block; position: relative; float: left; font-size: 1.45em; text-shadow: 1px 1px 0 #fff; border-right: 1px solid #dae0e5; } #ddmenu li a { display: block; float: left; padding: 0 12px; line-height: 78px; font-weight: bold; text-decoration: none; color: #6c87c0; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } #ddmenu li:hover > a { color: #7180a0; background: #d9e2ee; } #ddmenu ul { position: absolute; top: 88px; width: 130px; background: #fff; display: none; margin: 0; padding: 7px 0; list-style: none; border-radius: 3px; border: 1px solid rgba(0, 0, 0, 0.2); box-shadow: 0 0 5px rgba(0, 0, 0, 0.2); }
Добавляем селектор #ddmenu ul для выделения всех внутренних элементов в каждом пункте списка, так как важно определить дистанцию для них с помощью абсолютного позиционирования. Также добавляем линейный переход для всех ссылок, который проявляется при наведении курсора на них.
Теперь рассмотрим создание верхнего указателя элемента. Он формируется с помощью свойства вращения и универсальной рамочки с темным фоном для тени. С помощью позиционирования со смещением один элемент нашей структуры позиционируется над другим и формирует визуальное представление указателя на выпадающем меню.
#ddmenu ul:after { content: ""; width: 0; height: 0; position: absolute; bottom: 100%; left: 8px; border-width: 0 8px 8px 8px; border-style: solid; border-color: #fff transparent; } #ddmenu ul:before { content: ""; width: 0; height: 0; position: absolute; bottom: 100%; left: 4px; border-width: 0 10px 10px 10px; border-style: solid; border-color: rgba(0, 0, 0, 0.1) transparent; } #ddmenu ul li { display: block; width: 100%; font-size: 0.9em; text-shadow: 1px 1px 0 #fff; } #ddmenu ul li a { display: block; width: 100%; padding: 6px 7px; line-height: 1.4em; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } #ddmenu ul li a:hover { background: #e9edf3; }
JavaScript$(document).ready(function(){ $("a").on("click", function(e){ e.preventDefault(); }); $("#ddmenu li").hover(function () { clearTimeout($.data(this,"timer")); $("ul",this).stop(true,true).slideDown(200); }, function () { $.data(this,"timer", setTimeout($.proxy(function() { $("ul",this).stop(true,true).slideUp(200); }, this), 100)); }); });
Первая часть кода перехватывает нажатия на ссылках и останавливает их обработку по умолчанию (загрузка страниц по адресу URL).
Вторая часть кода совершает все магические действия. Мы присоединяем обработчик события для процесса наведения курсора мыши на пункт списка. Обработчик будет останавливать текущую активную анимацию и выводить новый подпункт с помощью .slideDown() . Также устанавливаем небольшую задержку, чтобы реагировать только на действительный выбор пункта.
На котором можно создавать файлы примеров для использования их в проектах. В данной статье мы рассмотрим примеры различных меню, авторы которых разместили свой код на codepen.io.
Простые меню вы можете разобрать с помощью . Здесь же будут рассмотрены примеры различных меню, появляющихся по клику на кнопке. В этих меню, помимо css-форматирования, используется код на JavaScript/jQuery.
Flexbox-меню с перекрытием экранаВерстка меню основана на модели Flexbox. При появлении элементов меню происходит перекрытие экрана. Используются и анимация с помощью свойства transition . Также используется код на jQuery.
Меню со слайд-эффектомПри клике на элементах этого меню используется плавный переход подчеркивания для активной ссылки. Здесь есть не только css-форматирование, но и код на jQuery.
В примере используются html-, css- и js-препроцессоры. Если код вам непонятен, нажмите на стрелку в правом верхнем углу соответствующей вкладки и выберите пункт "View compiled HTML" и т.п. при редактировании этого примера на Codepen .
Цветное навигационное меню на основе CSS и jQueryВ этом css-меню используется эффект изменения цвета активной точки при наведении на один из пунктов. Как и в предыдущих меню, без jQuery здесь не обошлось.
Скошенное менюВ этом меню внешний вид обеспечивается с помощью CSS3-свойства transform: skew() . Очень интересный вид, полученный путем списка ссылок.
В этом меню использованы эффекты при прокручивании (скроллинге), связанные с 3d-трансформациями и увеличении масштаба при наведении. Также не обошлось без JavaScript.
Интересное меню с различными цветами и иконками для пунктов меню. Оно предполагает разворачивание на весь экран.
Меню для мобильной версии сайта или приложенияЭто меню "заточено" под мобильную версию сайта или мобильное приложение. Используется не только css-форматирование, но и JavaScript-код.
Анимационное меню с SVG (UI Navigation Concept)Меню, предназначенное опять-таки либо для мобильной версии сайта, либо для мобильного приложения. В нем используются анимации SVG и CSS3 без подключения сторонних библиотек + код на JavaScript.
Желеобразное меню для мобильных устройствОчень интересное меню с приятной анимацией при скроллинге и прикосновении на мобильных устройствах. Требует подключения множества библиотек.
Боковое css-меню c иконкой-гамбургеромПриятное боковое выезжающее меню с CSS-анимацией появления самого меню и изменения иконки-гамбургера. Подойдет как для основной версии сайта, так и для мобильной. Помимо CSS, используется код на jQuery.
Боковая панель с менюМеню расположено на боковой выезжающей панели справа. При появлении меню основной контент сдвигается влево. Использован код на JS.
Выезжающее сверху CSS менюПри нажатии на кнопку-гамбургер сверху с анимацией появляется меню. Контент смещается вниз с отступами слева и справа. Помимо css-transition использован несложный код на jQuery.
See the Pen Off canvas menu by Mark Murray (