Главное меню в вк. Как вконтакте создать динамическое меню с эффектом навигации
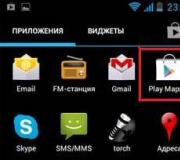
Здравствуйте, уважаемые читатели блога сайт. хороша тем, что ею пользуются миллионы людей с самыми разнообразными интересами. Здесь можно найти целевую аудиторию как для развлекательных, информационных и познавательных, так и для коммерческих проектов. Основными инструментами для использования сети «в своих интересах» являются и .
Однако, эти инструменты не идеальны и в них есть то, над чем можно поработать. Например, очень важно, чтобы у группы или паблика (как и любого сайта в сети) была бы удобная и понятная навигация, позволяющая посетителю быстро сориентироваться, а не лазать понапрасну по разделам группы в поисках нужного. Кроме этого, еще есть вещи, к которым хотелось бы привлечь особое внимание. Эту проблему может помочь решить дополнительное меню, которое будет видно всем посетителям зашедшим на страницу группы или паблика.
Такое меню, по идее, можно нарисовать самому в фотошопе, а потом подключить его в интерфейсе Контакта с помощью wiki-разметки. Но проблема в том, что это довольно хлопотно и местами сложновато для понимания обычного владельца паблика или группы. Да и получится, скорее всего, не идеально. Поэтому и появился сервис Менюмейк
, который позволяет не только автоматически создать меню с нужным дизайном, но и сам подключит его к вашей группе или паблику.
Как создать меню в Менюмейк
Сервис очень простой в освоении — меню создается буквально за пару простых шагов и вам только останется согласиться с тем, что Менюмейк его автоматически загрузит в вашу группу, а затем создаст пост с кнопкой, по которой можно будет открыть меню (ну, а вы этот пост закрепите, чтобы он всегда находился вверху и привлекал внимание посетителей группы). Чтобы получилось что-то типа этого:

Итак, регистрация в сервисе довольно проста — жмете на кнопку «Войти через Вконтакте» (справа вверху), а после авторизации указываете свой Емайл.

Все, можно приступать к созданию меню. Если группа принадлежит к тому же аккаунту Вконтакте, что вы использовали для входа в этот сервис, то она появится в списке на главной странице. В противном случае нужно будет добавить нужный аккаунт ВК с помощью соответствующей кнопки:

Затем напротив нужной группы жмете на кнопку «Создать меню» . Откроется окно редактора, где можно будет подобрать подходящий шаблон, выбрать фон для меню (или загрузить свой при желании), настроить шрифты, отступы и самое главное — создать пункты меню, введя их названия и ссылки на страницы Контакта (или другого сайта), на которые эти пункты будут вести:

Естественно, что стоит внимательно продумать структуру меню, чтобы его пункты приносили вам пользу, а не были бы пустышками. Создавать слишком много пунктов, наверное, не стоит, но это зависит от специфики группы или бизнеса, который она представляет. В правом верхнем углу вы видите превьшку, отражающую все вносимые изменения. По окончании верстки жмете на кнопку «Загрузить меню в группу» .

Сервис с помощью приложения пропишет в вашу группу немного дополнительной информации (не влияющей на что-либо еще), попросит вас проверить выглядит ли все так, как вы задумывали, предупредит о том, что дело это не бесплатное, и предложит-таки начать загрузку .
Если денежку на счет сервиса заблаговременно не положили, то ничего страшного — вам предложат это поправить прямо сейчас:

Пополнение возможно с Вебмани, Киви, Пайпал или банковской карты.
В любом случае, вас поздравят с успешным переносом меню в вашу группу контакта (и предоставят адрес ссылки на него). Но это не все. Желательно будет в соответствии с советом Менюмейка добавить в свою группу пост с кнопкой «Открыть меню» на выбранном вами в конструкторе меню фоне. Вы его сможете закрепить, чтобы получить максимум дивидендов от потраченных тут ста рублей.
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2). 
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).

Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.

Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):

Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).

Чтобы сделать общий вид сообщества эстетичнее, а работу с ним комфортнее, лучшим решением будет создание меню группы. Так вы сможете вынести все важные элементы в один аккуратный список, задать для каждой ссылки собственную иконку или изображение, оповестить посетителей о каких-либо изменениях быстро и броско. В меню могут входить такие элементы: различные ссылки на внешние сайты, выноски на обсуждения, альбомы, музыку и прочие разделы внутри сайта Вконтакте, изображения и просто структура вашей группы. Следуя инструкциям ниже, попробуйте создать собственное меню для сообщества Вконтакте.
Как создать простое меню в группе Вконтакте
Если вы хотите, чтобы каждая строка меню вела в тот или иной топик обсуждений, прежде всего, нужно создать эти самые обсуждения и дать им имена. Оставлять их закрытыми или открытыми для комментариев – сугубо личное дело, так как эта опция не влияет на отображение страницы в меню.
Попробуйте сделать простейшее меню, которое будет представлять из себя структуру вашей группы и вмещать все самые главные разделы.
- Не забывайте, что в группе и сообществе отображение меню будет происходить немного по-разному. Поэтому, если вы хотите перевести группу в сообщество, кликните по иконке трёх точек рядом с названием группы и выберете строку “Перевести в страницу”. Учтите, что обратно превратить сообщество в группу не получится.
- Теперь зайдите по ссылке “Управление сообществом” в том же меню.
Вы увидите блок со всеми настройками вашей группы, здесь можно изменять имя, контактную информацию, приватность, управлять участниками. Перейдите в категорию “Разделы”.


- В строке “Материалы” поставьте значение “Выключены” или “Ограничены”, чтобы участники группы не смогли нечаянно навредить вашим файлам, которые нужны для оформления. Не забудьте сохранить свой выбор.


- Зайдите в группу и перейдите в окно “Свежие новости”, именно из него вы и будете создавать меню.


- Кликните “Редактировать”.


- Прежде всего, вам нужно изменить название “Свежие новости” на “Меню” либо любое другое, которое ясно даст понять участникам, что здесь они могут быстро перейти по нужным ссылкам.
Переключите режим редактирования записи в “редактирование Wiki разметки” по небольшой стрелочке в правом углу.


Теперь создайте структуру:
- Важно, чтобы у вас были обсуждения, материалы или альбомы в группе, название которых вы будете использовать в меню.
- Впишите все названия основных разделов в строку, обрамляя их дважды в квадратные скобки.
- Чтобы текст оформился в виде списка, поставьте звёздочки перед пунктами.
На данном скриншоте, можно предположить, что в группе есть материал с названием “Раздел 1”, обсуждение “Раздел 2” и альбом “Раздел 3”. Нажмите “Предпросмотр” либо “Сохранить изменения”.


- Ваш раздел сменится на “Меню”, а в нем появятся активные ссылки на основные категории группы, аккуратно оформленные в список.


Как вставлять ссылки в меню группы Вконтакте
Чтобы ускорить доступ на ваш официальный сайт, либо разделы непосредственно внутри группы, лучше вставлять активные ссылки.
- Снова зайдите в редактирование раздела меню. Скопируйте нужную ссылку и просто вставьте в окно в режиме Вики разметки. После сохранения она станет активной.


- Вот так выглядят все ссылки, которые вы можете вставить в меню своей группы.


Как создать меню Вконтакте с изображениями
Если вы хотите, чтобы меню состояло из красивых иконок, которые ведут на тот или иной раздел, простой следуйте инструкции ниже.
- Для начала создайте специальный альбом, в котором будут храниться только технические картинки для оформления группы.


- Загружайте изображения в формате jpeg не более 500 пикселей на 500.


- Скопируйте адрес загруженного изображения.


- Теперь скопируйте ссылку на обсуждение, материал или другой внешний сайт.


- [[Ссылка на изображение в вашем альбоме | размер в пикселях; nopadding | Ссылка на обсуждение или сайт]]
Пример показан на скриншоте.
Нажмите “Сохранить страницу”.


- Теперь аккуратная ссылка появится в вашем меню. Вы можете ставить значение пикселей такое, какое посчитаете нужным.
Чтобы добавить несколько изображений, просто впишите новые ссылки с новой строки.


Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.

Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.

Приблизительный вариант набора кнопок:
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:


Делается это с помощью инструмента «Прямоугольная область»:

Работа с графикой:

Приблизительно должно получиться вот так:

Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.

Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:

Создаем фрагменты:

Сохранение изображений:

Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:

Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
 Данный инструмент позволяет создавать:
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: []
Основные теги представлены в таблице ниже:

Фото: теги используемые для разметки
Работа с картинками
Где options заменяется на:
- noborder - снятие рамки вокруг изображения;
- nopadding - снятие пробелов между изображением;
- plain - вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink - снятие ссылки на картинку;
- box - открытие изображения в окне;
- NNNxYYYpx или NNNpx - задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.

Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или!!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.

С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Привет друзья!
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку 😉 . В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц вконтакте:
Потратил буквально 30 минуток, чего не скажешь о написанной статье 😀
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа:), как примерно получилось у меня…
Как сделать меню в группе вконтакте
Возможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.Например — моя страница имеет адрес: //vk.com/sf_kontakt , чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»
//vk.com/pages?oid=-34016644 &p=Здесь вводим название
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:
Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.
Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683
- Жмем «Меню» -> «Коллекции меню»
- Выберите понравившееся меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и в редактирование страницы Свежие новости , в разделе исходный код вставляем код нашего меню для контакта.
Меню для группы вконтакте
Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134 , чтобы вывести ещё в верхней части Вашего паблика делаем следующее:
- Добавляем новую новость
- Прикрепляем основную картинку, нажимая по которой, пользователю откроется наше меню.
- Вставляем в новость ссылку созданной страницы
- И последний шаг «закрепление постов». Пишите пост с фото/видео/музыкой, потом публикуете, затем нажимаете на дату публикации — и жмете «Закрепить».
После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема:), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! 😉 До новых встреч…