Käytettävyyden parantaminen. Jaa suuret monimutkaiset tehtävät pienempiin toimintoihin
Kuinka voimme parantaa sivuston käytettävyyttä ja tehdä siitä mukavimman ja nautinnollisimman kaikille vierailijoille ja lukijoille? Todennäköisesti jokainen webmaster ja bloggaaja kysyy itseltään tällaisen kysymyksen katsoessaan SOM:aan. Myönnän, olen myös ihmetellyt tätä useammin kuin kerran. Joten päätin miettiä sitä uudelleen ja kirjoittaa, jos en kaikki, niin suurimman osan tärkeitä vinkkejä ja pisteet parantamaan sivustojen laatua ihmisille. Tässä käsittelen tapoja parantaa sisällön laatua, sivuston nopeutta, navigointia, web-suunnittelua ja monia muita asioita.
Valitettavasti verkkosivuston käytettävyyden parantaminen voi viedä paljon aikaa. On olemassa paljon Teknisiä ongelmia joita pitää miettiä ja. Tämä yritys on kuitenkin ajan arvoinen. Siksi, jos haluat pitää vierailijasi mahdollisimman pitkään ja vähentää poistumisprosenttia, harkitse vierailijoiden mukavuuden lisäämistä projektin luomisen alusta alkaen.
Tämä ei ole koskaan tarpeetonta, sillä sen avulla voit määrittää etukäteen, kuinka kävijät ovat vuorovaikutuksessa sivustosi kanssa ja kuinka kauan he viipyvät siellä. Tässä viestissä haluan antaa sinulle hyödyllisiä vinkkejä, jotka auttavat lisäämään aikaasi ja lisäämään sivustosi käyttökokemusta. Suosittelen myös lukemista. Niistä on sinulle paljon hyötyä!
Sisällön laatu
Minne katsotkin, sisältö on aina tärkein avainominaisuus... Ei ole väliä onko SEO edistäminen, käytettävyyttä tai jotain mainoskampanjat... Julkaistun materiaalin laatu on aina ollut, on ja tulee olemaan sivustosi tärkein työkalu. Yritä siksi julkaista materiaalia, joka ei aiheuttaisi vierailijassa negatiivisia tunteita. Itse asiassa sisältösi laadun parantamiseksi sinun on noudatettava muutamia perusasioita:
- mielenkiintoista, hyödyllistä ja ainutlaatuista materiaalia- Tämä on yksi tärkeimmistä kohdista materiaalien laadun parantamiseksi. Jos julkaiset kenellekään hyödytöntä ja hyödytöntä sisältöä, voit unohtaa sen heti edelleen kehittäminen sinun resurssi. Kukaan ei astu siihen, koska siinä ei ole mitään hyödyllistä. Siksi yritä antaa hyödyllisiä ja mielenkiintoisia vinkkejä lukijoillesi!
- ilman vettä ja pitkiä liinoja- Pitkät tekstikankaat ovat nyt pois muodista! Kirjoita vain aiheesta, älä liikaa. Ensimmäisellä kerralla käyttäjän on vaikea hallita sitä suuri määrä teksti. Tämä ei kuitenkaan tarkoita, että sinun ei pitäisi ajatella aiheen paljastamista. Jos näet, että aihe on melko laaja yhdelle viestille, jaa se useisiin viesteihin. Tämä ei ainoastaan hyödytä lukijan mukavuutta, vaan myös mainostaa sivustoa. Älä myöskään yritä kirjoittaa liian pieniä viestejä. Tämä on erittäin huono asia ainutlaatuisuuden kannalta. Jos mahdollista, lisää perustelut, havainnot tai jotain muuta hyödyllistä. Optimaalinen teksti on 500 - 1000 sanaa. Enimmäismäärä on 1500-2000 sanaa. Keskity siis näihin numeroihin!
- kaunis postaussuunnittelu- Tämä on myös tärkeä kohta materiaalien laadun parantamisessa. Laimenna tekstiä aina kuvilla. Ne parantavat erittäin hyvin materiaalin ymmärtämistä ja antavat tauon lukemiseen. Käytä testissä myös alaotsikoita, jos mahdollista. He ovat erittäin hyviä auttamaan suurten tietomäärien navigoinnissa. Toteutusmahdollisuutta ei voida vielä sulkea pois. luettelomerkityt luettelot, pöydät ja erilaisia ääniä ja videomateriaalit. Tämä voi parantaa huomattavasti sisällön laatua.

- korosta tekstiä- Tämä auttaa kiinnittämään käyttäjän huomion joihinkin erittäin tärkeisiin kohtiin. Lisää tärkeitä sanoja korosta lihavoitu. Tee tarvittavat tarjoukset kauniita lohkoja... Luo esimerkiksi tekstilohko " Huomio"tai" Lainata". Älä kuitenkaan missään nimessä liioittele. Korosta vain olennaiset asiat.
- linkittäminen- erittäin tärkeä seikka ei vain verkkosivuston edistämisessä, vaan myös sen käytettävyydessä. Tarjoamalla käyttäjillesi lisää artikkeleita aiheesta, et vain pidennä aikaa, jonka henkilö viettää sivustolla, vaan myös tarjoat hänelle lisävinkkejä vastaavista aiheista. Varmista myös, että kaikki linkit ovat helposti näkyvissä eivätkä tartu taustaan. Muista tarkistaa, onko rikkinäisiä linkkejä. Onhan se epämiellyttävää, kun käyttäjä saa virheilmoituksen siirtymän aikana. Toinen hyvä vaihtoehto olisi näyttää vastaavia viestejä miniatyyrien muodossa. Siitä tulee erittäin houkutteleva!
- kirjoittaa ilman virheitä- se parantaa sisällön laatua. Harvat ihmiset haluavat lukea tekstiä iso määrä virheitä... Siksi tarkista aina virheiden varalta uusien, mutta myös vanhojen tietueiden varalta. Esimerkiksi tekstin virheiden varalta voidaan tarkistaa samassa. Korjaan nyt itse pikkuhiljaa vanhoja muistiinpanojani.
Sivuston latausnopeus
 Sivujesi nopea latautuminen vaikuttaa myös tämän projektin käytettävyyteen. Kukaan ei halua odottaa kauan tarvittavan materiaalin lataamista. Jos sivustosi latautuu hyvin hitaasti, vierailijat tällaisella sivustolla eivät varmasti viipyy pitkään ja lähtevät etsimään tietoa muualta. Joten yritä aina pitää silmällä sivustosi nopeutta.
Sivujesi nopea latautuminen vaikuttaa myös tämän projektin käytettävyyteen. Kukaan ei halua odottaa kauan tarvittavan materiaalin lataamista. Jos sivustosi latautuu hyvin hitaasti, vierailijat tällaisella sivustolla eivät varmasti viipyy pitkään ja lähtevät etsimään tietoa muualta. Joten yritä aina pitää silmällä sivustosi nopeutta.
Voit tarkistaa sivustojen nopeuden eri palveluissa. Rakastan esimerkiksi Pingdom-palvelun käyttöä. Yritä saada projektisi latautumaan enintään 3 sekuntia. On monia tapoja vähentää verkkosivuston latausnopeutta:
- välimuistilaajennuksen asentaminen ja määrittäminen- Tämä auttaa sinua merkittävästi nopeuttamaan sivuston toimintaa sekä vähentämään palvelimesi kuormitusta. Yritä käyttää kaikenlaista välimuistia.
- kuvan optimointi- pienennä valokuvien kokoa menettämättä laatua ja rajausta ylimääräisiä alueita Kuvia. Tämä vähentää sivun kokoa ja siten sivun latausaikaa.
- sisältää vain tarvittavat toiminnot - lopeta turhien lisäosien, moduulien ja komentosarjojen käyttö. Jos mahdollista, poista tarpeettomat toiminnot käytöstä mahdollisimman paljon äläkä jahda liian kasattuja malleja sivustolle. Tällaisissa teemoissa on yleensä paljon tarpeetonta koodia, mikä vaikuttaa sivuston latausnopeuteen.
- tietokannan optimointi- älä unohda siivota paljon ylimääräistä roskaa sen pohjassa. Jos sinulla on useita sivustoja, huolehdi kehittyneen tietokannan luomisesta. Näin voit vähentää merkittävästi palvelimesi kuormitusta. Jos sivustosi on käynnissä, suosittelen, että käyt katsomassa.
- siirtyminen isännöinnistä kalliimpaan tariffiin- Valitse ei vain hyvä isännöinti mutta myös sen sopivimmat tariffit. Jos et yllä olevan optimoinnin jälkeen ole vielä täysin tyytyväinen sivustosi latausnopeuteen, yritä löytää tehokkaampi ja kalliimpi suunnitelma. Saatat tarvita omistetun palvelimen sen ominaisuuksien vuoksi.
Yleensä tällaisia hetkiä sivuston optimoinnissa ei myöskään pidä hukata. Henkilön tulee siirtyä helposti sivustosi sivuille. Se ei kuitenkaan ole liian arvokasta. Tämä on täynnä huonoja seurauksia käyttäjille.
Kätevä navigointi:
Valikko
Käyttäjäystävällisellä sivustolla on yksinkertaisesti oltava käyttäjäystävällinen navigointi. Mukavuuden tavoittelussa tärkeintä ei kuitenkaan ole liioitella sitä. Tämä pätee erityisesti avattavaan valikkoon. Joillakin sivustoilla sitä tehdään niin monipuolisesti, että sen läpi liikkuminen voi aiheuttaa jonkinlaista negatiivista. Paljon 2-4-tason otsikoita (kuva alla)... Osoitat tiettyä otsikkoa, ja sen takana paljastuu enemmän, enemmän ja enemmän. Sinun tarvitsee vain nykäistä hiirtä vahingossa ja koko valikko romahtaa. Siten siitä tulee jonkinlainen haitari.

Tällaisella nappihaitarilla on melko vaikea navigoida, joten ole varovainen luodessasi ponnahdusvalikkoa. Älä tee otsikoita suurempia kuin toinen taso. Tällaisten otsikoiden suuren määrän joukossa käyttäjän on vaikeampi navigoida sivustolla. Ihanteellinen vaihtoehto olisi luoda ensimmäisen tason otsikot. Tämä ei kuitenkaan aina toimi. Jos sinulla on erittäin laaja aihe, joskus voi olla tarpeen käyttää toisen tason otsikoita. (alaotsikko)... He jakavat sivuston teeman erittäin hyvin. Siten sinun ei tarvitse veistää kaikkea yhteen otsikkoon.
Kerro minulle, miksi et voi luoda uusia rubriikkeja? Kyllä, se on mahdollista luoda, mutta tällaiset otsikot vievät enemmän tilaa. Ja alaotsikot voivat nimenomaan jakaa aiheita, ja lisäksi tällaiset osiot voidaan piilottaa pääotsikon sisään. Tämä säästää paljon tilaa. Siksi, jos aiot käyttää huomattavaa määrää otsikoita, saattaa olla syytä jakaa jotkin otsikot alaotsikoiksi. Älä vain käytä toista tasoa korkeampia rubriikkeja, muuten saat haitarin.
Yleensä täällä sinun on harkittava perusteellisesti sivuston navigointia. Jos sivustollasi on paljon tilaa, itse luokat voidaan myös ryhmitellä erilaisiin widgetteihin. Eli aiheen mukaan kaikki otsikot on jaettu useisiin widgetteihin. Tämä navigointi voit katsoa blogiani. Nyt sitä käytetään siellä. Siellä on myös piilotettuja alaotsikoita.
 Toinen hyvä vaihtoehto olisi käyttää grafiikkaa navigoinnissa. Ihminen havaitsee grafiikan nopeammin ja paremmin kuin yksinkertainen teksti. Siksi, jos sinulla on mahdollisuus näyttää erilaisia selittäviä kuvakkeita otsikoiden vieressä, älä missään tapauksessa kieltäydy tekemästä sitä. Siitä tulee vain plussaa sinulle!
Toinen hyvä vaihtoehto olisi käyttää grafiikkaa navigoinnissa. Ihminen havaitsee grafiikan nopeammin ja paremmin kuin yksinkertainen teksti. Siksi, jos sinulla on mahdollisuus näyttää erilaisia selittäviä kuvakkeita otsikoiden vieressä, älä missään tapauksessa kieltäydy tekemästä sitä. Siitä tulee vain plussaa sinulle!
Myös itse viesteissä sinun on näytettävä linkki luokkiin, joissa nämä viestit julkaistaan. Näin käyttäjä tietää, mihin otsikkoon materiaali kuuluu, ja siirtyy sitten helposti tähän otsikkoon. Jos käytät tunnisteita, sinun on näytettävä ne myös viesteissäsi. Tämä antaa sinulle yhden lisänavigoinnin. Otsikoissa suosittelen korppujauhojen käyttöä.
sivuston kartta
Päätyökalu sisään kätevä navigointi on sivustokartta vierailijoille. Tämä on eräänlainen verkkosivuston sisältö muodossa erillinen sivu... Se sisältää linkit kaikkiin projektitietueisiin. Kaikki yhdessä paikassa niin sanotusti! Se on erittäin kätevä vierailijoille. He voivat nopeasti ja selkeästi tarkastella kaikkia sivustosi tietueita. Ei ole edes kirjaa, joka ei sisältäisi sisältöä kätevä haku... Joten miksi rasittaa projektiasi tällä. Siksi muista luoda tällainen sivustokartta itsellesi.
Älä myöskään yhdistä kaikkea sivustokarttaan. Ryhmittele kaikki sisältö tiettyjen aiheiden osiin. Kaikki nämä osiot  korosta eri värillä, jotta käyttäjän on helpompi navigoida useiden linkkien välillä. Lisäksi, kuten sanoin, ei ole tarpeetonta liittää jokaiseen osioon erillisiä graafisia kuvakkeita. Jos sinulla on erittäin laaja aihe, voit tehdä useita alatason karttoja kullekin ala-aiheelle. Älä vain tee liikaa!
korosta eri värillä, jotta käyttäjän on helpompi navigoida useiden linkkien välillä. Lisäksi, kuten sanoin, ei ole tarpeetonta liittää jokaiseen osioon erillisiä graafisia kuvakkeita. Jos sinulla on erittäin laaja aihe, voit tehdä useita alatason karttoja kullekin ala-aiheelle. Älä vain tee liikaa!
Näin käyttäjä voi nopeasti valita tarvitsemansa ala-aiheen ja tarkastella siinä tarvittavia materiaaleja. Tämä on erittäin tärkeää, kun sivustollasi on useita satoja julkaisuja. Siten käyttäjän ei tarvitse selata sivuja useita kertoja löytääkseen vain itselleen sopivan ala-aiheen ja sen osiot. Jatkossa aion myös luoda itselleni tällaisen edistyneen sivustokartan.
Sivulla navigointi
Myös sivulla navigoinnista kannattaa huolehtia. Tällainen navigointi on välttämätöntä sivustolla. Se pitäisi asentaa kotisivu sivusto. On myös ihmisiä, jotka tietoisesti kieltäytyvät tällaisesta navigoinnista. Minusta tämä on väärin! Vaikka valikko ja sivustokartta olisivat saatavilla, sivuittain navigointi on silti välttämätöntä. Käyttäjät voivat siis helposti siirtyä toisen tason sivuille ja tarkastella siellä erilaisten viestien ilmoituksia. Sellaista navigointia voidaan käyttää numeroiden tai tekstin muodossa.
Jos sivustollasi on erittäin paljon kommentteja, muista kirjoittaa sivun navigointi ja kommentteja varten. Näin käyttäjän on kätevintä selata suurta viestivirtaa. Tulosta jonnekin enintään 50 - 60 viestiä sivua kohden.

Älä myöskään tee sivustokarttaa yhden valtavan tekstikankaan muodossa. Jos sivustosi tai blogisi postausten määrä ei ole pieni, muista myös navigoida sivu kerrallaan sivustokartassa. Se on erittäin kätevä käyttäjille, koska kukaan ei pidä tästä loputtomasta sivujen vierittämisestä. Varmista myös, että sivustollasi on sivustohakulomake.
Web-suunnittelu
Onko sivustosi kasvot. Jos tällainen henkilö pelottaa vierailijaa tai antaa jonkinlaisen negatiivisen luonteen, henkilö ei yksinkertaisesti pakene sellaiselta sivustolta eikä palaa sinne tuskin. Siksi sinun tulee myös huolehtia projektisi vaatteista. Haluan kertoa, että paljon riippuu sivuston aiheesta. Tärkeintä tässä on myös tälle sivustolle tietyssä aiheessa. Tietenkään sinun ei tarvitse luoda mestariteoksia. Yritä kuitenkin valita aiheisiisi ja lukijoihisi parhaiten sopivat mallit.
Jos olet epävarma, Internet on täynnä malleja. Ne on jaettu eri aiheluokkiin. Valitse suuntasi ja selaa sopivia malleja. Yleensä se riippuu projektin aiheesta. Jos yksinkertaiseen blogiin riittää yksinkertainen ja kevyt ilmainen malli, niin suurelle portaalille tarvitset hienostuneimman mallin. Ehkä jopa sisällä. Myöskään kaupallisilla sivustoilla ei pidä käyttää yksinkertaisia malleja. Sinun täytyy etsiä jotain kaunista ja houkuttelevaa houkutellaksesi lisää kävijöitä.
Kaupallisille sivustoille suosittelen premium-mallien ostamista tai mallin tilaamista alusta alkaen. Kaikkeen myyntiin voi vaikuttaa monin tavoin. Älä siis säästä rahaa kiinteään ja laadukkaaseen web-suunnitteluun. Laatua ja kauneutta tavoittelemalla ei kuitenkaan kannata mennä liian pitkälle. Kaikki tämä ylimääräinen voi olla julma vitsi kanssasi. Liian värikäs ja erilaisilla palikoilla täytetyt mallit voivat pelotella vierailijat. Tiedä siis milloin lopettaa! Käytä vain niitä toimintoja, joita todella tarvitaan. Ei pitäisi olla mitään ylimääräistä!

Tärkeä asia on myös mobiiliversion ja sovellusten saatavuus sivustollesi. Nyt verkon ja tekniikan nopean kehityksen myötä yhä useammat ihmiset valitsevat sen Mobiili internet... Se on nopeaa ja kätevää! Siksi sinun on ehdottomasti huolehdittava responsiivinen muotoilu sivustosta ja mahdollisesti asennuksesta mobiilisovelluksia... Joten sinulla on takuu, että kun käyttäjä tulee sivustollesi mobiililaitteelta, hän viihtyy siellä.
varten nopea pääsy kaikki navigointielementit ovat sopivassa osassa sivua, kaikki painikkeet ovat laitteelle sopivan kokoisia ja sisällön selaaminen on huomattavasti helpompaa. Yleisesti ottaen huolehdi ainakin sivuston mobiiliversiosta, jotta et menetä suurin osa liikennettä ja parantaa sivuston käytettävyyttä mobiililaitteet Vai niin.
Itse fontilla sivustolla on suuri merkitys. Epämukava ja huono fontti vain raiskaa käyttäjän. Siksi älä yritä juosta kauneuden perässä. Käytä viesteissäsi vain tavallisia tavallisia fontteja. Lisäksi kaikki selaimet tukevat niitä. Suosittelen Verdana-fontin käyttöä viesteissäsi. Fonttikoko on myös tärkeä. Liian pientä tekstiä on erittäin vaikea lukea. Siksi suosittelen käyttämään fonttia, jonka koko on 13-14 pistettä.
Ole varovainen sivustolla olevien mainosten määrän ja laadun suhteen. Pääsääntöisesti tämä päällä WordPress-moottori... Suuri määrä erilaisia mainoksia sekä kauheat kuvat lohkoissa pelottavat vierailijan nopeasti ja jättävät vain kielteisen vastauksen sivustostasi. Siksi mieti, mitä laitat sivustollesi.
 Anna mahdollisuuksia kätevälle kommentointitoiminnolle sivustolla. Sinun on poistettava captcha käytöstä ja etsittävä muita tapoja torjua roskapostia. Jos projektista käydään valtavia keskusteluja, niin niihin kannattaa tehdä puumaisia kommentteja ja sivulta navigointia. Jokaisessa viestissä tulee näkyä kommentaattorin gravatar. Jotkut ihmiset piilottavat sen tarkoituksella. Et voi tehdä sitä! On käynyt ilmi, ettei ole selvää, kuka on vastuussa kenestä. Ja se on erittäin kätevä viestintään. Siksi tällaisia gravatareja tarvitaan aina ja mieluiten eniten optimaalinen koko... Liian suuret ja liian pienet kuvat ovat tarpeettomia.
Anna mahdollisuuksia kätevälle kommentointitoiminnolle sivustolla. Sinun on poistettava captcha käytöstä ja etsittävä muita tapoja torjua roskapostia. Jos projektista käydään valtavia keskusteluja, niin niihin kannattaa tehdä puumaisia kommentteja ja sivulta navigointia. Jokaisessa viestissä tulee näkyä kommentaattorin gravatar. Jotkut ihmiset piilottavat sen tarkoituksella. Et voi tehdä sitä! On käynyt ilmi, ettei ole selvää, kuka on vastuussa kenestä. Ja se on erittäin kätevä viestintään. Siksi tällaisia gravatareja tarvitaan aina ja mieluiten eniten optimaalinen koko... Liian suuret ja liian pienet kuvat ovat tarpeettomia.
No, muista tarjota kaunein ja laadukkain tilaus. Tämän pitäisi sisältää tilaus Viimeaikaiset merkinnät sivuston uusille kommenteille tietystä aiheesta sekä tilauksesta sosiaaliset verkostot... Tämän koko prosessin tulee olla käyttäjäystävällinen ja helppokäyttöinen. Ja bloggaajille suosittelen pysymään siinä. Tämä on myös erittäin tärkeää!
Johtopäätös
Siinä kaikki! Tai ei? Jos tiedät muita tapoja parantaa verkkosivuston käytettävyyttä ja vähentää poistumisprosentteja, muista kirjoittaa alla kommentteihin. Ja niin, kuten näet, on olemassa useita tapoja parantaa sivuston laatua. Teoriassa tämä viesti olisi pitänyt jakaa useisiin artikkeleihin. Tuskallisesti se osoittautui runsaaksi. Aihe on kuitenkin erittäin tärkeä. Aiheen toisessa osassa puhun sisällön, linkkien ja käyttäjäohjauksen tärkeydestä.
- Käännös
- Opetusohjelma
Heitä tervehtivät vaatteet, mielen saattaja. Tämä vanha sanonta kertoo muun muassa ensivaikutelman tärkeydestä. Tämä ei päde vain ihmisiin, vaan myös ihmisiin ohjelmistotuotteita- verkkosivustot ja mobiilisovellukset. Yksi tärkeimmät kohdat verkostoprojektin houkuttelevuuden muodostuminen on sen helppokäyttöisyys - käytettävyys. Ja kun henkilö ensimmäistä kertaa tutustuu sivustoon tai sovellukseen, ensivaikutelma ratkaisee usein, palaako hän tämän tuotteen pariin yhä uudelleen. Toisin sanoen käytettävyys on yksi verkkosivuston avainominaisuuksista, jotka muokkaavat (tai tuhoavat) yleisöä. Katsotaanpa joitain yleisiä ja usein huomiotta jääviä käyttäjien käyttäytymisskenaarioita sekä tapoja parantaa käytettävyyttä verkkosivustosi tai mobiilisovelluksesi vuorovaikutuksen tärkeimmissä vaiheissa.
Selkeää ja tietoista vuorovaikutusta
1. Valitse kirjasinkoot
Ihmiset surffailevat verkossa yhä useammin mobiililaitteilla ja joillakin sivustoilla mobiiliversio tuli pääasiallinen. Ja tämä sanelee omat vaatimuksensa fonttien koolle, koska älypuhelimien ja tablettien näytöt ovat paljon pienempiä kuin perinteisten näyttöjen ja kannettavien tietokoneiden. Leviäminen responsiivinen muotoilu oli suuri rooli kiinnittäessään huomiota kirjasimiin.Usein verkkosivustojen rakentajat keskittyvät painikkeiden, kuvakkeiden, välilehtien ja muiden napsautettavien objektien käytettävyyteen. Ja harvat muistavat tekstihyperlinkkien napsautuksen mukavuudesta. Siksi suorita aina "live"-testejä siitä, kuinka mukavaa painaa sormiasi hyperlinkkejä.
2. Kirjoita informatiivisia virheilmoituksia
Monet ihmiset laiminlyövät virheilmoitusten sanamuodon valinnan, koska he pitävät niitä toissijaisina. Kehittäjät osaavat yleensä välttää vääriä tekoja tuotteissaan, ja siksi kohtaavat harvoin tällaisia viestejä.Mutta oikeat käyttäjät eivät voi ylpeillä tästä.
Jos käyttäjä ei ymmärrä oikein mitä tehdä virheilmoituksen ilmestymisen jälkeen, hän voi hylätä tuotteesi kokonaan. Siksi viestin teksti voi olla leikkisä, mutta ainakin sen pitäisi auttaa käyttäjiä nopeasti selvittämään syy ja välttämään häiriöitä tulevaisuudessa.
Yritä välttää erikoistermejä, kirjoittaa viestejä julkisesti, ymmärrettävää kieltä... Tietoja, joita hän ei voi käyttää, ei tarvitse pudottaa käyttäjälle. Jopa vahvistusvirheet voidaan muotoilla uudelleen kuulostamaan ystävällisemmiltä haluttaessa. Vertaa kahta versiota samasta näytöstä samasta suositusta käyttöjärjestelmästä:


Syöttömuotojen käyttömukavuus
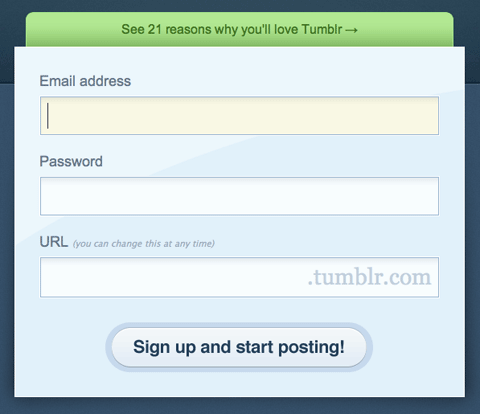
3. Yksinkertaista salasanavaatimuksia

Nykyään on tapana vaatia käyttäjiä luomaan monimutkaiset salasanat... Mutta se on tehtävä positiivisella tavalla, rohkaisevalla avustuksella, ei ylivoimaisena ankarana tilana. Monet syöttölomakkeet näyttävät erittäin mukavilta, mutta samalla ne ovat täysin hankalia. Vaikka tämän käyttöliittymäelementin käytettävyydellä voi olla ratkaiseva vaikutus koko tuotteen menestykseen. Huonoja päätöksiä voi vieroittaa käyttäjiä jo sisäänkirjautumissalasanan syöttövaiheessa tai tilauksen yhteydessä. Siksi lomakkeiden käytettävyyteen on syytä kiinnittää erityistä huomiota.
Esimerkiksi historiallisesti valittuja laatikoita on vaikea muotoilla. Useimmissa tapauksissa kehittäjät yrittävät piilottaa vakioobjektit ja kloonata ne sopivammiksi DOM-elementeiksi. Tässä tapauksessa tiedot "klooneista" siirretään alkuperäisten elementtien syötteeseen.
Tavallisen avattavan valikon ulkoasun hallitseminen vie paljon aikaa. Mutta onko se kynttilän arvoinen? Emme saa unohtaa sitä mobiilikäyttäjille tottuu hyvin nopeasti käyttöjärjestelmissään käytettyjen standardiliitäntäelementtien ulkonäköön ja käyttäytymiseen.

Esimerkiksi, Windows-käyttäjät Mobiili odottaa, että kun valitset pudotusvalikon, vaihtoehtoluettelo avautuu koko näytölle erillään itse kentästä. Sillä aikaa Android-käyttäjät odottaa näkevänsä modaalinen ikkuna... Ja jos suunnitteluideojesi vuoksi et täytä tällaisia odotuksia, käyttäjät eivät ehkä arvosta ratkaisujasi ollenkaan. Heidän on todennäköisesti vaikeampaa työskennellä tuotteesi kanssa, mikä vaikuttaa negatiivisesti heidän kokemuksiinsa. Toisin sanoen, muuttamalla vakioelementtien suunnittelua, luot lisää ongelmia kuin päätät.
4. Käytä oikeita syöttölomakkeita
Monet ihmiset suosittelevat tietojen muotoilun käyttöä syöttökentissä. Jos esimerkiksi lisäät syötteen, syötteen, asettelu vaihtuu automaattisesti kirjoittaessasi. Se näyttää kuitenkin oudolta eikä auta ollenkaan, mutta häiritsee lomakkeen täyttämistä.Jos sinulla on useita syöttökenttiä, on parempi määrittää niille yksi tietotyyppi. Käyttäjälle on paljon helpompaa, kun syöttämisessä käytetään samaa asettelua, ja kirjaimista numeroihin ja taaksepäin hyppääminen aiheuttaa vain lisää sekaannusta.

Käyttää eri tyyppejä HTML 5:n syöttäminen on suositeltavaa vain, kun näytöllä on mahdollisimman vähän kenttiä. Hyvä esimerkki - kaksivaiheinen todennus Google: On vain yksi kenttä, johon voit kirjoittaa vain numeroita. Se tulee olemaan erittäin sopiva täällä automaattinen vaihto digitaaliseen asetteluun.
Mutta monimutkaisemmissa muodoissa tällainen näppäimistön "avullisuus" ja "aloitteellisuus" voi olla ärsyttävää, koska se pakottaa käyttäjän henkisesti vaihtamaan, lisää kognitiivista kuormitusta. Varsinkin kun vaihdat kirjaimista numeroihin ja päinvastoin:

5. Elävän ja mieleenpainuvan ensikäyttökokemuksen ohjaaminen
Jos aloittelija on ensimmäisistä sekunneista lähtien pettynyt sivustoosi tai sovellukseesi, tämä on kuin omistajan epäkohteliaisuus vieraita tapaaessaan. Huolimatta siitä, kuinka maukkaita herkut ovat, kokous pilaantuu toivottomasti.Kehittäjä voi helposti unohtaa jotkin skenaariot tuotteensa ensimmäisen käytön yhteydessä. Esimerkiksi kuvakkeita tai osia täynnä olevaa näyttöä on vaikea kutsua intuitiiviseksi. Voit lieventää ensimmäistä käyttökokemusta esimerkiksi hyödyllisillä vihjeillä ja varoitusviesteillä, jotka voit helposti sammuttaa.
6. Paholainen on yksityiskohdissa
Kaikenlaisilla pienillä asioilla voi olla suuri merkitys, jotta tuotteesi on helpompi hallita. Esimerkiksi tuttu vakiokohdistin aivan ensimmäisessä syöttökentässä antaa sinun uppoutua käyttöliittymään nopeasti ja kivuttomasti. Ihannetapauksessa käyttäjän tulisi navigoida sivustolla tai sovelluksessa "autopilotilla".Uusien käyttäjien kokemuksen puute tuotteestasi ilmenee siinä, että jotkut toiminnot voivat aiheuttaa vakavia vaikeuksia. Muista paperiliitin osoitteesta Microsoft Office joka yhtäkkiä nousi ulos ja tarjosi apuaan, mikä oli enemmän ärsyttävää.

Onnistuneen ensikäyttökokemuksen ohjaaminen on kuin köyteen kävelemistä - sitä on erittäin vaikea saada oikein, mutta jos osaat sen, se palkitaan enemmän kuin käyttäjätunnustuksella. Esimerkiksi Stumbleupon-projekti on erittäin onnistunut opettamaan aloittelijoille ydinkykynsä.
Voi olla hyvä idea integroida oppimisprosessi tuotteen normaaliin käyttöön. Oletetaan, että kun arkistoidaan kirjeitä postisovellus voit näyttää viestin "Tiedätkö, että voit aloittaa arkistoinnin kanssa käyttämällä Ctrl+ K?" Tämä lähestymistapa mahdollistaa käyttäjien opettamisen paljon sujuvammin kuin perinteiset "tarkista koko sovellus" -tyyliset oppitunnit.
7. Mikrokopiointia ei tule käyttää takautuvasti
"Mikrokopiointi" tarkoittaa kaikkia pieniä ohjeita ja vahvistuksia, joita käytetään sovelluksissa.- "Älä huoli, emme anna postitusosoitteesi vuotaa."
- "Et tarvitse pankkikorttia maksaaksesi"
Esimerkiksi sidonta pankkikortti tai tarjoamalla Sähköposti monille käyttäjille on melko kiistanalainen kohta. Ja jos et edusta tiettyä aika-testattua, arvostettua brändiä, ihmiset pelkäävät aina tarjota sinulle tällaista tietoa. Mikrokopiot voivat auttaa ratkaisemaan käyttäjien epäilyksiä

8. Anna aina konteksti
Käyttäjät vihaavat kontekstin puutetta. Annettu millä tietovirta he joutuvat jatkuvasti selviytymään, ihmiset yrittävät irtautua kaikesta ylimääräisestä ruudulla ja keskittyä tiettyihin asioihin. Kun loputon vieritys tuli muotiin, monet sivustot kohtasivat yhden ongelman: heti kun käyttäjä vahingossa napsautti jotakin, nykyinen sijainti nollattiin. Tämä on erityisen epämiellyttävää niissä tapauksissa, joissa henkilö on vierittänyt sivuston sisältöä hyvin pitkälle. Vain viiden vieritetyn näytön jälkeen tahaton napsautus voi olla ärsyttävää.Useimmat sivustot ratkaisevat tämän ongelman nykyään modaaleilla ja muilla yksisivuisille sovelluksille tyypillisillä järjestelmillä. Esimerkiksi Pinterestissä laatan napsauttaminen ei avaudu uusi sivu ja modaalinen. Tämän avulla voit tutkia tietyn tietueen yksityiskohtia menettämättä nykyistä sijaintiasi tai odottamatta uuden sivun latautumista.

mobiilissa Facebook-sovellus käytetään samaa lähestymistapaa: jos napsautat valokuvaa albumissa, se latautuu koko näytön modaalissa. Se näyttää melkein aivan kuin uusi sivu olisi avattu, mutta kun painat Takaisin-painiketta, sinut tuodaan siististi takaisin kontekstiin.
Käyttäjät, etenkään mobiilikäyttäjät, eivät pidä siitä, kun näytön sisältö muuttuu odottamatta. Tämä tulisi tehdä vain vastauksena käyttäjän nimenomaisiin toimiin. Esimerkiksi, Uutissyötteet Twitter ja Facebook joutuvat päivittämään. Muuten epämiellyttävä tilanne muodostuisi, kun luet viestin, ja tällä hetkellä taustaprosessi päivittää syötteen ja jättää sinulle joukon uusia viestejä, jotka peittävät aiemmin lukemasi. Se on kuin tuulenpuuska repiisi sanomalehden käsistäsi.

Onneksi Twitter ilmoittaa käyttäjälle hienovaraisesti uusista viesteistä ja odottaa, että käyttäjä antaa latauskomennon. Toisin sanoen henkilö hallitsee täysin näytön sisällön muutosta eikä hämmenty.
15. Pilko suuret monimutkaiset tehtävät pienemmiksi toiminnoiksi
Kukaan ei pidä koko sivun lomakkeen täyttämisestä. Siksi kaikenlaiset asetusosiot, rekisteröintilomakkeet ja profiilit vain hyötyvät looginen erottelu pienemmiksi lohkoiksi. Käytä tätä varten kortteja, osioita, välilehtiä, sivupaneelit... Ihmisen on helpompi havaita useiden täytteiden tarve, vaikka yhdellä sivulla olisi useita loogisia lohkoja.Loogisiin lohkoihin jako yksinkertaistaa subjektiivisesti lukuisten kenttien määrittämistä ja täyttämistä ja estää epämiellyttävän työn tunteen. Tämä on erityisen tärkeää mobiilisovelluksissa ja sivustoversioissa.

Esimerkiksi Facebook on hionut tietosuoja-asetusten ryhmittelyään useiden vuosien ajan helpottaakseen määrittämistä. Mutta kerran se oli niin ei-triviaali tehtävä että monet eivät yksinkertaisesti koskeneet näihin asetuksiin. Osioihin jakamisen jälkeen niiden käyttäjien osuus, jotka työskentelevät näiden sivujen kanssa eivätkä välttele niitä, kasvoi.

Yksi vielä hyvä esimerkki suuren tehtävän jakaminen loogisiin lohkoihin - tilausprosessi. Monissa verkkosovelluksissa tästä menettelystä tulee kriittinen kohta, projektin onnistumisen indikaattori. Kun kassalla on jaettu vaiheisiin, niin niitä kulkiessaan käyttäjillä on tunne edistymisestä, edistymisestä, vaikkei kaikki menisi kuin kello.
Myös jako loogisiin lohkoihin helpottaa esiin tulevien ongelmien havaitsemista ja ratkaisemista. Loppujen lopuksi kukaan ei halua käsitellä viestiä, kuten "Voisitko korjata seuraavat neljä kohtaa?"
Jos pakotat käyttäjän täyttämään kaikki kentät tai määrittämään asetukset yhdelle monimutkaiselle sivulle, laitat hänen munansa yhteen koriin. Kaikki virheet estävät kaikkien muiden tietojen lähettämisen.
Samaa voidaan sanoa lahjoitusten muodoista, erityisesti Suomessa mobiiliprojekteja... Haluat luultavasti käyttäjän ajattelevan: "Vau, kuinka helppoa se on" sen sijaan, että "Joo, tämä vie aikaa". Lomakkeiden käytettävyyden parantaminen näkyy suoraan projektin kannattavuudessa.
Useimmat yllä olevista kohdista ovat riittävän yksinkertaisia, kun niitä tarkastellaan erikseen. Mutta jos työskentelet sen kanssa joka päivä, silmä hämärtyy usein. Siksi on tärkeää pystyä astumaan taaksepäin, abstraktisti ja katsomaan omaa aivolapseansa "uuden käyttäjän" silmin.
Tunnisteet:
- rajapintojen käytettävyyttä
- sivustojen käytettävyys
Aktiivisessa käytössä oleville verkkoresursseille sivuston käytettävyyden parantaminen on hienolla tavalla lisätä konversioita ja parantaa käyttäytymistekijöitä... Palveluun kuuluu kohteen nykyisten toiminnallisten ominaisuuksien analysointi, parannussuositusten laatiminen, työluettelon sopiminen asiakkaan kanssa ja itse asiassa töiden suorittaminen.
Sivustojen käytettävyyttä koskevien palveluiden kustannukset
Käytettävyyden parantaminen: liittyvät palvelut
Web-studioiden tarjoamat palvelut ovat melko laajat, mikä johtuu käytettävyyden parantamisesta. Suurin osa alla luetelluista palveluista on tilattavissa pakettina tai itsenäisenä palveluna.
- Käytettävyystarkastus. Parannustehtävän ensimmäinen vaihe on tunnistaa ongelmakohdat ja muodostaa avainvektorit optimointia varten. Asiantuntija suorittaa resurssin perusteellisen testauksen ja laatii raportin, josta käy ilmi kaikki löydetyt ongelmat ja parannusehdotukset.
- Sivuston hienosäätö. Palvelu, joka sisältää vikojen poistamisen ja toimivuuden muuttamisen asiakkaan toiveiden mukaisesti. Jos laitamme tehdyn käytettävyystarkastuksen tiedot tarkistuksen pohjaksi TK:ksi, saamme työtä käytettävyyden parantamiseksi.
- Verkkosivuston uudistus. Usein sivuston käyttäjäominaisuuksiin liittyvät ongelmat liittyvät huonoihin suunnittelupäätöksiin, joten käytettävyyden parantamiseksi resurssin täydellinen tai osittainen uudelleensuunnittelu saattaa olla tarpeen.
- Sisällön täyttäminen. Laadukkaan sisällön puute, joka voi houkutella liikennettä ja tyydyttää käyttäjien tarpeita, on myös syy sivuston huonoon suorituskykyyn.
Näin ollen, vaikka studio ei tarjoaisikaan "käytettävyyden parantamisen" palvelua, voit saavuttaa halutun tuloksen tilaamalla sopivat yksittäiset palvelut.
Tuloksia käytettävyyden parantamiseen
Jotta voidaan väittää, että ongelma on ratkaistu, parannus on vahvistettava analytiikkatiedoilla. Merkkejä onnistuneesta käytettävyyden parantamisesta ovat:
- Lisää vierailijan sivustolla viettämää aikaa. Jos ihmiset alkoivat viipyä sivustolla pidempään, avaa lisää sivuja, mikä tarkoittaa, että sivustosta on tullut mukavampi käyttää ja tavoite on saavutettu.
- Poistumisprosentin lasku. Kun käyttäjä vierailee sivustolla ja sulkee sivun välittömästi menemättä minnekään muualle sivustolle, sitä kutsutaan "hylkäämiseksi". Mitä vähemmän tällaisia tilanteita on, sitä mielenkiintoisempi sivusto on ihmisille.
- Konversion kasvu. Jokaisella sivustolla on tietty kohdetoiminto: tilaus soita takaisin, tavaroiden osto, rekisteröityminen sivustolle, osallistuminen tapahtumaan jne. Miten parempi suhde konversiot kävijöiden kokonaismääräksi - mitä tehokkaammin sivusto toimii.
Onnistunut käytettävyyskampanja - hyvä tapa lisää verkkoprojektin tuottoa.
Onko sinulla kysyttävää palvelusta? Tarvitsetko apua urakoitsijan valinnassa? Esitä kysymys kommenteissa, ja asiantuntijamme antavat yksityiskohtaisia neuvoja.
Tänään tuomme huomiosi joukon optimointivinkkejä, joiden tehokkuutta tukevat todelliset ja erittäin luotettavat tapaukset.
Joidenkin tutkimusten tulokset ovat sinulle luultavasti jo tuttuja, mutta yritämme tarkastella niitä hieman eri näkökulmasta.
1. Unohda kolmen napsautuksen sääntö
Hänen kirjassaan Vie lahjakkuutesi verkkoon(2001) Jeffrey Zeldman, web-suunnittelun maailmassa tunnettu persoona, esitti ajatuksen, että "kolmen napsautuksen sääntö auttaa luomaan verkkosivustoja, joilla on intuitiivinen ja looginen hierarkkinen rakenne." Eli jos käyttäjän on tehtävä enemmän kuin kolme napsautusta päästäkseen haluttuun sisältöön, hän alkaa tuntea turhautumista, koska se vaatii paljon vaivaa ja sitä pidetään ajanhukkaa.
Itse asiassa useimmat käyttäjät, jotka ovat todella motivoituneita kohdennettuun toimintaan, eivät ajattele lopettavansa vain siksi, että he ovat jo tehneet kolme napsautusta saavuttamatta tavoitetta. Jos tarkastelet käyttäjien turhautumisen perimmäisiä syitä, huomaat, että liialliset napsautukset eivät ole iso juttu.
Ja sitten herää kysymys: onko kolmen napsautuksen säännöllä tieteellistä ja empiiristä perustaa? Toisin sanoen, onko olemassa tutkimusta, joka viittaa siihen, että käyttäjät turhautuvat kolmen napsautuksen jälkeen?
Brittiläisen verkkosuunnittelijan Joshua Porterin tutkimuksen mukaan käyttäjät, jotka eivät löydä etsimäänsä sisältöä kolmen klikkauksen jälkeen, eivät todennäköisesti lopeta etsimistä. Lisäksi jotkin koehenkilöt tekivät tutkimuksen aikana jopa 25 napsautusta.

Napsautusten määrän ja suoritettujen tehtävien prosenttiosuuden korrelaatio onnistuneissa (sininen) ja epäonnistumisissa (punainen)
Viime kädessä klikkausten määrällä ei ole merkitystä, vaan käyttöliittymän käytettävyydellä. Jos se on yksinkertainen ja suoraviivainen, käyttäjä käyttää sitä mielellään, vaikka tavoitteen saavuttaminen vaatisikin 15 napsautusta. Ja jos verkkosivusto noudattaa kolmen napsautuksen sääntöä, mutta on huonosti suunniteltu ja toteutettu, henkilö ei ehkä halua käyttää sitä ollenkaan.
2. Muista F-kuvio
Jakob Nielsen teki tutkimuksen, jonka aikana suoritettiin yli 230 internetin käyttäjän katseenseurantaa (okulografiaa) heidän selattaessa eri verkkosivuja. Tuloksena kävi ilmi, että pinnallisen katselun jälkeen käyttäjän katse liikkuu F-kirjaimen muotoista liikerataa pitkin.

Lämpökartta Jacob Nielsenin verkkosivujen näkymistä
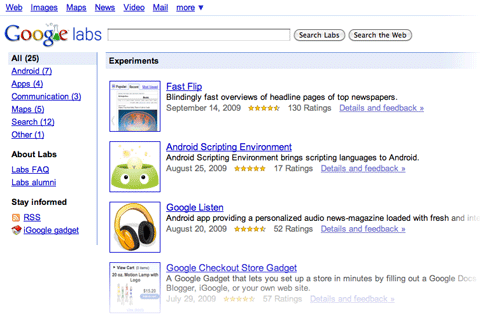
Eyetools on tehnyt samanlaisen tutkimuksen yhteistyössä kahden markkinointiyrityksen, Did-It ja Enquiron, kanssa. Siihen osallistui 50 tutkittavaa, joista jokaista pyydettiin näkemään tulokset Google haku... Tämän seurauksena kaikkien 50 kohteen katse keskittyi useammin vasempaan yläkulmaan ja lämpökartta oli F-muotoinen.

Googlen tulossivun lämpökartta
Suunnittelijoiden ja tekstinkirjoittajien tulee ottaa nämä tiedot huomioon luodessaan ja sijoittaessaan sisältöä. Joten verkkosivun avainsisältö tulisi sijoittaa lähemmäksi asettelun vasenta puolta. Jos kiinnität huomiota, näet sen eniten suosittuja resursseja otsikon jälkeen on luettelo kappaleista tai joukko lyhyitä kappaleita, jotka kaikki ovat saman F-muotoisia. Tämä tekee tekstistä selkeästi luettavamman, kun sitä tarkastellaan nopeasti.
3. Latausnopeudella on väliä
Kukaan ei halua odottaa. Internetin käyttäjät eli me kaikki olemme äärimmäisen kärsimättömiä ihmisiä, joten sinun ei pidä pakottaa heitä odottamaan tarpeettomasti. Kun työskentelet verkkosivustollasi tai aloitussivullasi, kiinnitä huomiota sivun latausnopeuteen, etkä tule katumaan sitä.
Esimerkiksi muutama vuosi sitten Microsoftin asiantuntijat suorittivat tutkimuksen käyttämällä hakukonetta Bing. Tutkimuksen tavoitteena oli tunnistaa mahdollinen suhde sivun latausnopeuden ja useiden mittareiden, kuten käyttäjätyytyväisyyden, välillä. keskiansio vierailijaa kohden ja napsautustiedot.
Tutkimus havaitsi seuraavan korrelaation: Sivun latausviiveen lisääntyminen kahdella sekunnilla johti 3,8 prosentin laskuun käyttäjätyytyväisyydessä ja noin 4,3 prosentin laskuun tuloissa. Samaan aikaan käyttäjien tekemien napsautusten kokonaismäärä laski 4,4 %. Voiton 4,3 prosentin pudotus voi tuntua pieneltä tappiolta, mutta milloin se tulee monen miljoonan ja monen miljardin dollarin yrityksissä jokainen prosentti valuu valtaviin summiin, joita kukaan ei halua menettää.

Suhde sivun latausviiveen (ms) ja muutosten välillä seuraavissa indikaattoreissa (vasemmalta oikealle): 1) yksilöllisten pyyntöjen määrä yhtä käyttäjää kohti (%); 2) muutospyyntöjen määrä (%); 3) voitto käyttäjää kohti (%); 4) napsautusten kokonaismäärä (%); 5) käyttäjätyytyväisyys (%); 6) klikkauksen suorittamiseen kuluva aika (ms).
Tämä esimerkki osoittaa, että käyttäjät ovat todella kärsimättömiä ja halukkaita jättämään resurssin, joka saa heidät odottamaan liian kauan. Sinun tulisi myös olla huolissasi sivustosi latausnopeudesta, koska Google on viime aikoina ottanut tämän tekijän huomioon hakutulosten sijoittelussa.
Onneksi on olemassa monia työkaluja, jotka auttavat parantamaan sivujen lataamista ja suorituskykyä, kuten Googlen Page Speed tai Yahoon YSlow.
4. Tee tekstistä luettavampaa
Tunnettu käytettävyysasiantuntija Jakob Nielsen suoritti tutkimuksen, jossa hän tutki sivustollaan vierailijoiden tekstiä, ja kävi ilmi, että verkkosisältöä luetaan harvoin silmiensä edessä. Keskimääräisellä verkkosivulla (n. 593 sanaa) vierailijat lukevat 20-28 % tekstistä. Kun tekstin määrä kasvaa edelleen, tämä indikaattori pienenee asteittain 10 prosenttiin.

Suhde sivua kohti olevien sanojen lukumäärän ja tämän lukumäärän enimmäisprosenttiosuuden (%) välillä, jonka käyttäjä voi lukea (lukunopeudella 250 sanaa minuutissa)
On olemassa useita tekniikoita, joilla voit houkutella enemmän käyttäjien huomiota sivustosi sisältöön. Niiden tarkoitus on parantaa tekstin luettavuutta. Tämä on erityisesti valinta avainsanoja, käyttämällä luetteloita ja toistuvia alaotsikoita ja jakamalla tekstiä yksinkertaisiin, lyhyisiin kappaleisiin.
5. Älä keskity "taittoviivaan"
Jokainen on samaa mieltä siitä, että käytännöllisyys ja käytettävyys ovat tärkeä näkökohta verkkosivujen suunnittelu. Työskenteletpä sitten verkkosivustoportfolion, verkkokaupan tai verkkosovelluksen parissa, sivujesi tekeminen vierailijoille helpommaksi ja nautittavammaksi on tärkeää. Vuosien varrella on tehty paljon tutkimusta web-suunnittelun ja käyttöliittymän eri näkökohdista, ja tulokset ovat arvokkaita auttamaan meitä parantamaan työtämme.
1. Lomaketarrat toimivat parhaiten pellolla
Tutkimukset ovat osoittaneet, että ihanteellinen paikka lomakkeiden tarroille on tiedonsyöttökenttien yläpuolella. Monissa lomakkeissa tarrat sijoitetaan vasempaan marginaaliin, jolloin muodostuu kaksi saraketta, mikä näyttää hyvältä, mutta ei ole kaikkein paras yksinkertainen asettelu käytettäväksi. Miksi tämä tapahtuu? Koska lomake on yleensä pystysuuntainen, eli käyttäjät täyttävät lomakkeen ylhäältä alas. Käyttäjä rullaa lomaketta alaspäin. Tarran seuraaminen alla olevassa laatikossa on helpompaa kuin tarran oikealla puolella olevan laatikon löytäminen.

Tarran sijoittaminen vasemmalle aiheuttaa myös toisen ongelman: kuinka kohdistat tarrat vasemmalle tai oikealle? Tasaus vasemmalle tavallaan laajenee, mutta poistaa tarrat kentästä, jolloin on vaikea erottaa, mitkä tarrat koskevat mitäkin kenttää. Oikeanpuoleinen kohdistus on valitettavaa: se saa lomakkeet näyttämään kauniilta, mutta vähemmän käyttökelpoisilta. Marginaalien tarrat toimivat paremmin useimmissa tapauksissa. Tutkimus osoitti myös, että etiketin ei pitäisi olla lihavoitu, vaikka tämä suositus ei olekaan vakuuttava.

2. Käyttäjät keskittyvät kasvoihin
Ihmiset huomaavat vaistomaisesti muut ihmiset heti, kun he tulevat heidän näkökenttään. Verkkosivuilla keskitymme kasvoihin ja silmiin, mikä antaa markkinoijille hyvä tilaisuus herättämään huomiota. Mutta halumme katsoa ihmisiä kasvoihin ja silmiin on vasta alkua, käy ilmi, että todellisuudessa käännämme katseemme pois kasvoilta, joita katsomme.

Lämpökartta osoittaa, että silmät kiinnittyvät suoraan meihin katsovan lapsen kasvoihin.

Ja nyt lapsi katsoo sisältöä. Huomaa otsikkoon ja tekstiin kiinnittyvien ihmisten määrän kasvu.
Tässä on silmiinpistävä tutkimus, joka osoittaa tämän. Käännymme vaistomaisesti kasvoihin, mutta jos nämä kasvot katsovat jonnekin, vastakkaiseen suuntaan kuin me, katsomme myös siihen suuntaan. Hyödynnä tätä ilmiötä kiinnittämällä käyttäjien huomio sivusi tai mainoksesi tärkeimpään osaan.
3. Suunnittelun laatu on luottamuksen indikaattori
Erilaisia tutkimuksia on tehty sen selvittämiseksi, mitkä tekijät vaikuttavat ihmisten käsitykseen verkkosivuston luottamuksesta.

Yksi mielenkiintoisia löytöjä Tämän tutkimuksen mukaan käyttäjät arvioivat kirjan sen kannen perusteella... tai pikemminkin verkkosivuston suunnittelun perusteella. Elementit, kuten asettelu, johdonmukaisuus, typografia, värit ja tyylit vaikuttavat kaikki siihen, miten käyttäjät näkevät sinun. Sivustosi ei pitäisi olla vain hyvää ulkomuoto mutta myös sijoittaa itsesi oikein yleisöllesi.
4. Useimmat käyttäjät eivät käytä vierittämistä tai ...
Jacob Nielsenin tutkimuksessa vierityksen käyttäjistä havaittiin, että vain 23 % vierailijoista käyttää sitä ensimmäisellä vierailullaan verkkosivustolla. Tämä tarkoittaa, että 77 % vierailijoista ei rullaa; he yksinkertaisesti skannaavat sisällön sivun näytöllä näkyvän osan tilassa vierittämättä alas. Lisäksi vierittävien käyttäjien prosenttiosuus laskee seuraavilla vierailuilla, ja vain 16 % vierittää toisen käyntinsä aikana. Nämä tiedot osoittavat, kuinka tärkeää on, että tärkeimmät sivustosi näkyvät näkyvästi, erityisesti sivustoillasi aloitussivut Vai niin.
Se ei tarkoita sitä, että sinun täytyy tukkia kaikki ylempi osa sivuja, sinun on vain tehtävä eniten tehokas käyttö Tämä alue. Alueen sisällön syrjäyttäminen tekee sisällöstä yksinkertaisesti saavuttamattoman. Kun käyttäjä näkee liikaa tietoa, hän ei tiedä mistä aloittaa kiinnostavan aiheen etsiminen.

Esimerkiksi Basecamp käyttää verkkosivustonsa tilaa vakavasti ja älykkäästi. Näytetään 768 pikselin etäisyydellä suuri näyttö alaotsikko, arvoehdotus, toimintakehotus, asiakasluettelo, video ja lyhyt lista mahdollisuudet kuvien avulla.
Tämä on erityisen tärkeää kotisivu jossa suurin osa vierailijoista on tuntemattomia. Heille seuraavat tulee sijoittaa näkyvään osaan:
sivuston nimi,
arvoehdotus verkkosivulla (eli mitä hyötyä he saavat IT:n käytöstä),
Navigointi sivuston pääosioihin, jotka ovat tärkeitä käyttäjälle.
Käyttäjätottumukset ovat kuitenkin muuttuneet merkittävästi sen jälkeen. Viimeaikaiset tutkimukset osoittavat, että käyttäjät viihtyvät vierittämään ja joissain tilanteissa he ovat valmiita vierimään sivun alareunaan. Monet käyttäjät viihtyvät paremmin sivujen vierittämisessä kuin numeroinnissa, ja monille käyttäjille eniten tärkeää tietoa sivun ei tarvitse olla yläreunassa. Joten tämä hyvä idea jaa asettelu osiin, jotta se on helppo tarkastella, ja erota ne toisistaan iso aukko.
5. Vaaleansininen on paras väri linkille.
Kun luot sivustollesi ainutlaatuisen suunnittelun, muista käytännöllisyyden suhteen, mitä muut tekevät paremmin. Seuraa yleissopimuksia koska kun ihmiset vierailevat uudella verkkosivustolla, he etsivät ensin tietoa paikoista, joista he löytäisivät sen useimmilta muilta sivustoilta. He käyttävät kokemustaan muilla sivustoilla surffaamisesta saadakseen järkeä sivustostasi. Tätä kutsutaan mallien käyttämiseksi. Ihmiset odottavat tiettyjä asioita, kuten linkkien väriä, sivuston logon sijaintia, navigointivälilehtien sijaintia ja niin edelleen.

Moderneja suuntauksia ja lähestymistapoja verkkokehitykseen
Opi nopean kasvun algoritmi alusta alkaen sivuston rakentamisessa

Minkä värisiä linkkien tulisi olla? Ensimmäinen huomio on kontrasti: linkkien tulee olla tarpeeksi tummia, jotta ne eroavat sivustosi taustaväristä. Toiseksi niiden tulee erottua muusta tekstistä. Ja lopuksi tutkimukset osoittavat, että jos käytännöllisyys on etusijalla, pysy linkeissä sinisenä, se on parempi. Oletusselainlinkit ovat sinisiä, mitä ihmiset odottavat. Eri värin valitseminen ei ole ongelma, mutta se voi vaikuttaa nopeuteen, jolla käyttäjät löytävät etsimänsä.
6. Ihanteellinen hakukenttä on 27 merkkiä leveä.
Mikä on ihanteellinen hakukentän leveys? Jacob Nielsen teki tutkimuksen käytännöllisyyden riippuvuudesta pituudesta hakukyselyt hakukentän verkkosivuilla. Osoittautuu, että suurin osa tämän päivän hakulomakkeet liian lyhyt.
Tutkimukset ovat osoittaneet, että keskimääräinen hakukenttä on 18 merkkiä leveä. Tiedot osoittivat, että 27 % kyselyistä oli liian pitkiä mahduttavaksi. Kentän laajentaminen 27 merkkiin mahtuisi 90 % pyynnöistä.

Ikkuna Applen haku liian lyhyt katkaisee kyselyn "Microsoft Office 2008".
Yleensä on parempi, että hakukentät ovat liian leveitä kuin liian lyhyitä, jotta käyttäjät voivat nopeasti skannata, tarkistaa ja lähettää kyselyn. Tämä suositus on hyvin yksinkertainen, mutta valitettavasti liian usein huomiotta.
7. Valkoinen tila parantaa ymmärrystä
Useimmat suunnittelijat tietävät tyhjän tilan merkityksen, joka on tyhjä tila kappaleiden, kuvien, painikkeiden ja muiden tällä sivulla olevien elementtien välillä. Valkoinen tila siistii kappalesivut ja antaa tilaa hengittää. Voimme myös ryhmitellä kohteita yhteen pienentämällä niiden välistä etäisyyttä ja lisäämällä niiden ja muiden tällä sivulla olevien kohteiden välistä tilaa. Tämä on tärkeää elementtien välisen suhteen osoittamiseksi (esimerkiksi sen osoittamiseksi, että tämä painike koskee kyseistä kohdejoukkoa) ja elementtien hierarkian rakentamiseksi sivulla.

Valkoiset välilyönnit tekevät myös sisällöstä luettavampaa. Tutkimukset ovat osoittaneet, että on tehokasta käyttää välilyöntejä kappaleiden välissä. Lukijan on helpompi keskittyä prosessiin, jos sisältö on huomattavan etäisyyden päässä toisistaan.
Itse asiassa verkkosivun näppäimistöasettelulla (mukaan lukien välilyönnit, otsikot, sisennykset ja numerot) ei välttämättä ole havaittavaa vaikutusta suorituskykyyn, mutta se vaikuttaa käyttäjien tyytyväisyyteen sivustoon.
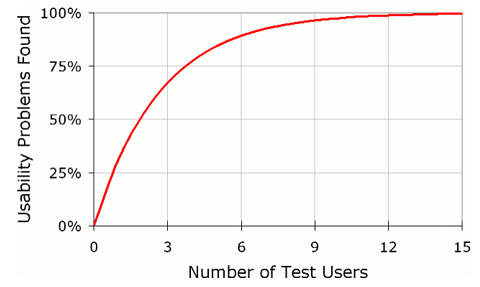
8. Tehokkaan käyttäjätestauksen ei tarvitse olla laajaa
Jacob Nielsen tutki ihanteellista määrää ihmisiä, jotka näkivät sivuston epäkäytännöllisenä. Testit ovat osoittaneet, että vain viisi käyttäjää tunnistaa noin 85% kaikista sivustonsa ongelmista ja 15 käyttäjää löytää melkein kaikki ongelmat.

9. Tuotetietosivu auttaa sinua erottumaan joukosta
Jos sivustollasi on tuotesivuja, ihmiset varmasti käyvät läpi niitä tehdessään ostoksia verkossa. Mutta monilta sivuilta puuttuu tietoa edes vierailijoilta, jotka skannaavat sivun nopeasti. se vakava ongelma koska tuotetiedot auttavat ihmisiä tekemään ostopäätöksiä. Tutkimukset osoittavat, että huono tuotetieto aiheuttaa noin 8 % käytettävyysongelmista ja 10 % käyttäjistä ei ole tyytyväisiä esitettyyn tietoon (eli käyttäjä kieltäytyy ja poistuu sivustolta).

Antaa yksityiskohtainen tieto tuotteistasi, mutta älä joudu siihen ansaan, että pommitat käyttäjiä liikaa tekstillä. Tee tiedoista helposti sulava. Tee sivusta laajennettava jakamalla teksti pienempiin osiin ja käyttämällä suurta määrää alaosia. Lisää tuotteillesi paljon kuvia ja käytä oikeaa kieltä: älä käytä ammattislangia, jotta vierailijasi ymmärtävät, mistä on kyse.
10. Useimmat käyttäjät eivät näe mainoksia
Jacob Nielsen kertoi puheessaan, että suurin osa käyttäjistä on enimmäkseen sokeita bannereille. Etsivätpä he tietoa sivulta tai uppoutuvat sisältöön, mainokset eivät häiritse heitä.
Tämän seurauksena käyttäjät eivät vain vältä mainoksia, vaan myös kaikkea, mikä näyttää mainokselta, vaikka se ei olisikaan mainos. Jotkut navigointikohteiden tyylit voivat näyttää bannereilta, joten ole varovainen näiden kohteiden kanssa.

Flashdenin vasemman sivupalkin banneriruudut eivät ole varsinaisesti mainoksia: ne ovat linkkien sisältöä. He teeskentelevät olevansa epämiellyttävän lähellä mainosbannerit ja siksi jotkut käyttäjät voivat jättää sen huomiotta.
Sisällöltä näyttävät mainokset saavat ihmiset kuitenkin katsomaan ja napsauttamaan. Tämä voi tuottaa paljon mainostuloja, mutta se tapahtuu "kohdistettujen käyttäjien" kustannuksella, kun he napsauttavat asioita, jotka he pitävät aitoa sisältöä. Ennen kuin lähdet tälle tielle, harkitse kompromissia: lyhyen aikavälin tulot vs. termi "pitkäaikainen luottamus".
Käännös ja editointi: Rog Victor ja Andrey Bernatsky.
Toivottavasti nämä kymmenen esimerkkiä sivustosi suunnittelun käytettävyys auttaa sinua luomaan käteviä ja laadukkaita projekteja.



