Sketch of Photoshop: welke webontwerptool is geschikt voor u?
25 jaar geleden, op 19 februari 1990, gingen de broers John en Thomas Knoll van start klein programma, waarmee de computer op de scanner werd aangesloten. Het project heette Photoshop. Twintig jaar lang was het een monopolist op de markt grafische programma's, en het woord ‘Photoshop’ is een begrip geworden.
Het primaat van Photoshop kan echter eroderen. Tegenwoordig schakelen veel webontwerpers over op Sketch, een product dat speciaal is gemaakt voor UI-specialisten. De hoofdredacteur van de site sprak met interface-ontwikkelaars en ontdekte of de industrie klaar is om van softwareleverancier te veranderen.
“Voor mij was de overgang van Photoshop naar Sketch buitengewoon pijnlijk”, zegt Artur Kasimov, productontwerper bij Yandex. - Ik ben, zoals ze zeggen, een man van de oude school. Ik herinner me de vroege Photoshop-versies" Al 25 jaar is Photoshop de standaard geworden voor de webdesignindustrie, ondanks zijn “gewicht” (het programma neemt meer dan 1 GB in beslag schijfruimte), niet-geclaimde functies in de interface en een uiterst verwarrende aankoopprocedure, waarover zelfs de maker van het VKontakte sociale netwerk Pavel Durov klaagde.
Adobe brengt ook releases uit Vectorillustrator, waardoor interface-ontwikkelaars vaak altijd twee editors open moesten houden. “Sommige mensen komen uit deze situatie door voor Illustrator te kiezen, maar door gevestigde gewoonten was het tijdverspilling hiervoor”, zegt UI-specialist Anton Frolov.
“Photoshop is gemaakt en ontwikkeld als software voor fotografen. Vervolgens stopten ze hem met alles wat in hen opkwam. Hierdoor leek de editor op een onhandig nijlpaard”, zegt Yandex-productontwerper Artur Kasimov. Er deden zich problemen voor met zowel snelheid als productiviteit. Lay-outs met een groot aantal lagen vertraagden bijvoorbeeld de processen in Photoshop aanzienlijk. De “remmen” waren vooral merkbaar bij het gelijktijdig werken aan meerdere lay-outs.
Om bovendien standaardinterface-elementen te maken, zoals Mac-knop Besturingssysteem, vervolgkeuzelijst browser of rechthoek met afgeronde hoeken- soms moest ik een tiental acties uitvoeren. Dit alles kwam tot uiting in de snelheid van het werk van de ontwerper. “Photoshop en Illustrator zijn niet ontworpen voor webdesign. Daarom kunnen interface-ontwerp en alle pogingen om iets begrijpelijk te maken niet anders dan krukken worden genoemd”, zegt Dmitry Novikov, UI-specialist bij MacPaw.
Er verschenen echter alternatieven voor Photoshop op de markt: GIMP, Krita, Paint.NET en anderen. Ze konden echter niet eens in de buurt komen noodzakelijke set tools voor het ontwerpen van interfaces, volgens UI-specialisten.
De opkomst van Sketch
Een paar jaar geleden brachten de ontwikkelaars van Bohemian Coding een programma voor Mac OS uit genaamd Sketch. Het eerste verschil dat meteen opviel was dat de applicatie een alternatief was voor Photoshop, maar de interface leek meer op een programma uit het iWork-pakket - native iconen van Cocoa, minimale hoeveelheid tools op het paneel, het enige instellingenblok dat zich aanpast aan de acties van de gebruiker.
In tegenstelling tot Photoshop maakt Sketch geen gebruik van eigen middelen voor weergave gecreëerde inhoud- deze functies zijn toegewezen aan de ingebouwde tools van Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL en ColorSync. Dankzij dit neemt zelfs de nieuwste versie van het programma slechts 42 MB schijfruimte in beslag.
Bij de eerste versies verliep echter niet alles zo soepel. Veel ontwerpers merkten het nieuwe product op, maar waren bang om Photoshop op te geven. Destijds konden de Sketch-ontwikkelaars niet beslissen voor wie ze het product uitbrachten - dus sommige functies leken op een grafische editor en het andere deel leek op een applicatie voor het maken van websites. Schets 2 gerangschikt nodige accenten- het programma was gericht op UI-specialisten. Maar het probleem was een groot aantal bugs.
“Eind 2013 probeerden we over te stappen op Sketch. Maar dit was de tweede versie - er zaten veel fouten in. We hebben veel tijd verloren en toen moesten we terug naar Photoshop”, zegt Yuri Vetrov, hoofd van de ontwerp- en interface-ontwerpafdeling van Mail.Ru Group.
Het verschijnen van de goed gedebugde derde versie van Sketch leidde tot het begin van de popularisering van het programma onder specialisten.
Schetsen
“De schets is zeer geoptimaliseerd: tientallen applicatieschermen kunnen in één document worden getekend, beschikbaar voor bewerking zonder onnodige acties en zonder prestatieverlies”, zegt Anton Frolov. “Bovendien is er een zeer goed doordachte interface, het gevoel dat dit software is van degenen die dat nodig hebben - snelle weergave van inkepingen, handig werk met symbolen en stijlen, elementparameters, intuïtieve snelkoppelingen, enzovoort.”
In Photoshop moesten ontwerpers zich bijvoorbeeld voortdurend aanpassen aan het pixelraster om er vanaf te komen vage randen voorwerpen. De Sketch-ontwikkelaars hebben het automatisch snappen van inhoud aan het raster toegevoegd, waardoor vage randen en andere onregelmatigheden worden voorkomen.
Een ander voorbeeld zijn afgeronde randen van rechthoekige voorwerpen. In Photoshop was het alleen mogelijk om een afronding in te stellen voordat een object werd getekend - indien nodig moesten ontwerpers de positie van de curven pixel voor pixel handmatig wijzigen. Sketch biedt de mogelijkheid om laagafwerkingen op elk gewenst moment aan te passen via het instellingenpaneel.
IN laatste versie Sketch heeft nu een nog diepere integratie met native Mac OS X-tools: iCloud-ondersteuning, Tijd machine, automatisch opslaan, native lettertypeweergave, vertaling van lay-outs naar een mobiel apparaat.
“Het belangrijkste is naar mijn mening een goed doordachte interface voor het knippen van afbeeldingen, waarmee je met een paar klikken kunt opgeven welke mappen, met welke namen en formaten je de afbeeldingen wilt knippen. Standaard wordt knippen voor iOS en Android ondersteund, maar je kunt je eigen formaten toevoegen”, deelt Anton Frolov zijn ervaring.
Bovendien kan een deel van het werk in Sketch worden geautomatiseerd met behulp van plug-ins. Bijvoorbeeld Measure en InVision, waarmee je snel en gemakkelijk specificaties voor ontwikkelaars opstelt. “Met Sketch begon ik me meer zorgen te maken over het automatiseren van werk. Ik doe nu veel dingen waar ik voorheen veel tijd en aandacht aan besteedde door plug-ins te gebruiken, ik probeer een eenvoudiger en meer te vinden snelle weg het probleem oplossen”, zegt Arthur Kasimov.
Schakel over naar Schets
"Het voordeel van Sketch is de lage toegangsdrempel; letterlijk iedereen kan er binnen een paar dagen mee leren werken", zegt Dmitry Novikov, een UI-specialist bij MacPaw. "Het is belangrijk dat je hier direct betrokken bent bij het ontwerp en niet in de editor werkt - dat wil zeggen dat het programma zelf onzichtbaar wordt en dat je je kunt concentreren op het product dat je maakt."
Overstappen van Photoshop naar Sketch kan echter een vreemde ervaring zijn. “Ik ben zo gewend aan Photoshop dat alleen al de gedachte aan anderen grafische editors Ik voelde me op de een of andere manier ongemakkelijk”, zegt Kasimov. - De situatie werd gecompliceerd door het feit dat mijn collega-ontwerpers, met wie ik toen samenwerkte, al waren overgestapt op Sketch en het op alle mogelijke manieren prezen. Ze plaagden mij en lachten. Maar ik bleef excuses bedenken (vooral voor mezelf). In eerste instantie zei ik dat ik zou overstappen als ze met het muiswiel zouden "zoomen", daarna verzekerde ik mezelf dat ik aan het einde van het project klaar zou zijn met Photoshop. Zelf heb ik gezien dat de werksnelheid van mijn collega’s in Sketch is toegenomen.”
Novikov zegt dat hij snel wist over te schakelen naar nieuw hulpmiddel dankzij een radicale beslissing: hij verwijderde alles van zijn Mac en liet alleen Sketch over: "Nog maar een week en het is alsof ik er mijn hele leven in heb gewerkt."
Een van de moeilijkheden waren volgens Yandex-productontwerper Artur Kasimov de ongebruikelijke "snelkoppelingen" van Photoshop - in Sketch waren ze standaard anders: "Ik dacht er niet meteen aan om alles handmatig aan te passen voor mezelf. Maar toen ik dit deed, nam de werksnelheid merkbaar toe.”
Ook zullen Photoshop-gebruikers niet bekend zijn met het principe van het werken met vectorobjecten- in Sketch lijkt het meer op Illustrator: “Het kostte me best veel tijd om eraan te wennen. Maar nu begrijp ik dat dit principe beter is. Veel beter”, zegt Kasimov.
Photoshop verlaten
Sketch is geen perfect product, aldus veel UI-specialisten die door CPU zijn geïnterviewd. Er zitten nog veel bugs in het programma. Er zijn zelfs afzonderlijke bronnen op internet die fouten verzamelen en de correctie ervan monitoren.
‘Daar zijn niet genoeg instrumenten voor teamwerk, wat erg belangrijk is voor studio's en bedrijven met aparte teams van ontwerpers”, klaagt Frolov. Bovendien werkt Sketch praktisch niet met rasters, waardoor we bij sommige taken Adobe-producten niet volledig kunnen verlaten.
“Ik geloof dat het niet nodig is om op te geven goed hulpmiddel, - Dmitry Novikov beantwoordt de vraag over het verlaten van Photoshop. "Sketch vervangt Photoshop niet volledig, het is geweldig voor het maken van websites en interfaces, maar dat betekent niet dat ik geen Adobe-product kan gebruiken voor het voorbereiden van foto's of een 3D-editor voor modelleren en renderen."
Gezien de lage aanschafkosten van Sketch in vergelijking met Photoshop ($ 99,99) kan Adobe echter verliezen groot stuk vaste klanten vertegenwoordigd door UI-specialisten, menen ontwerpers.
– een nieuwe applicatie voor iOS – in plaats van het populaire Adobe-project. Dit is het meest indrukwekkend Webontwerptools Showdown 2016 van het jaar.
Photoshop was oorspronkelijk niet gericht op webontwerpers. Het heet tenslotte FOTO winkel. Het was tenslotte dat hij zo werd genoemd. Maar in de loop van de tijd is Photoshop het meest gebruikte hulpmiddel geworden onder grafische ontwerpers, webontwerpers en websitemakers. Het is meer dan alleen een hulpmiddel voor het bewerken van foto's; de interface, boordevol opties en functies, heeft veel ontwerpers geïnspireerd om hele webpagina's in Photoshop te maken.
Maar zoals Bob Dylan zong: de tijden veranderen en Photoshop zal een beetje moeten bewegen om plaats te maken voor iemand die jonger en sterker is. Nieuwe applicatie Schets door Bohemian Coding lijkt flexibeler, rijker aan functies en gemakkelijker te gebruiken. Het lijkt erop... dit trefwoord. Er is een vrijwel constante discussie over de vraag of Sketch de producten van Adobe voor webontwerpers volledig kan vervangen.
Eerlijk gezegd is het echt niet gemakkelijk. kiezen tussen Photoshop en Sketch. Op sommige gebieden loopt Sketch voorop, maar op andere gebieden zul je zeker geneigd zijn Photoshop te gebruiken. Laten we eens kijken waarom.
Voor- en nadelen van Photoshop
Photoshop is een bekend hulpmiddel voor 99% van de webontwerpers. Daarom is het zo populair. De meeste ontwerpers zijn behoorlijk lui en veranderen hun gewoonten niet, dus het proces van het leren van een nieuwe tool zal voor hen zeker niet leuk zijn. Als u eenmaal aan bepaalde software gewend bent, is deze veel sneller uit te voeren bepaalde acties daarin in plaats van nieuwe functies en sneltoetsen te leren.
Photoshop kan zowel met Windows als iOS worden gebruikt, waardoor het voor veel gebruikers toegankelijk is. Sinds Adobe de Photoshop Mix- en Photoshop Fix-apps op de iPad heeft geïntroduceerd, hebben ontwerpers nu de mogelijkheid om onderweg afbeeldingen te bewerken of lay-outs te maken.
Echter, het prijsbeleid van het bedrijf Adobe nieuwste de tijd verkleint uw kansen daarop met behulp van Photoshop. Sinds het Adobe-team hun prijsaanbiedingen heeft gewijzigd in maandelijkse abonnementen (ik neem aan dat jullie dit allemaal weten). Creatieve wolk), weigeren veel ontwerpers Photoshop-hulpmiddelen, kiezen voor meer betaalbare software, of stoppen met het updaten van hun Photoshop CS6-versies.
Er is echter nog steeds één functie in Photoshop CC die webontwerpers nog steeds gebruikt software Adobe. Creative Cloud-bibliotheken Hiermee kunt u de veiligheid van al uw objecten garanderen en deze onderling delen verschillende apparaten En Adobe-producten zoals Illustrator, InDesign, enz.
De doorbraak van Sketch dwong Adobe zijn producten onder de loep te nemen en na te denken over verbeteringen om de concurrentie bij te houden. Naar aanleiding van de verwachtingen van de gebruiker heeft Photoshop onlangs toegevoegde exportfunctie, wat zeer werd gewaardeerd door Sketch-gebruikers. U kunt al uw bestanden, elementen exporteren en creëren extra uitbreidingen voor afbeeldingen en objecten in een paar klikken.
Photoshop heeft nu tekengebieden is een tool waarmee degenen die Illustrator en Sketch hebben gebruikt al bekend zijn. Met dit creatieve element kunt u meerdere “canvas” binnen één document hebben, waardoor u tijd bespaart? die eerder werd besteed aan het openen van verschillende documenten om objecten te transformeren en elementen uit te wisselen. Soortgelijke functies zijn te vinden in slimme objecten, die al een tijdje in Photoshop aanwezig zijn.
En Sketch verscheen...
Sketch bestaat nog maar een paar jaar en heeft al een breed publiek van trouwe fans voor zich weten te winnen. Je kunt veel discussies op Quora vinden met duizenden reacties waarin Sketch wordt bepleit. Professionele webontwerpers delen hun ervaringen met het volledig achterwege laten van Photoshop en het overstappen op Sketch. over het volledig verlaten van Photoshop en het overstappen op Sketch.
Dit is niet verrassend, aangezien Sketch een aantal functies biedt die Photoshop niet biedt. Dit is een applicatie die verbruikt niet veel werkgeheugen en “weegt” heel weinig. In tegenstelling tot Photoshop biedt Sketch een minder onhandig menu grote hoeveelheid knoppen op de werkbalk. Op het eerste gezicht lijkt hun opstelling misschien een beetje krap, maar als je er eenmaal aan gewend bent, worden ze behoorlijk comfortabel in gebruik. goede keuze.
Schets bevat ingebouwde roosters, waarmee u sneller en soepeler met ontwerpelementen kunt werken. Gecombineerd met een verscheidenheid aan sjabloonvoorinstellingen en Artboard-voorinstellingen wordt het proces van het maken van ontwerpen een leuk spel.
Natuurlijk wijzen veel ontwerpers erop dat Sketch niet een breed scala aan tools zoals Photoshop biedt. En ook Photoshop heeft gratis acties, enkele van de meest verbazingwekkende tijdbesparende uitvindingen om verschillende effecten te creëren. Om de functionaliteit van Sketch uit te breiden, moet u verschillende plug-ins installeren. Deze plug-ins worden echter een echte schatkist zodra u ze installeert. Ze voegen geweldige functies toe aan de applicatie die je niet kunt vinden in Photoshop. Door ten minste nu, omdat, zoals ik hierboven al zei, Sketch Photoshop inspireerde om zijn eigen te maken eigen versie Tekengebieden, dus – wie weet...
Een paar belangrijke kenmerken van Sketch
Laten we eens kijken op welke gebieden Sketch Photoshop verslaat en welke functies en plug-ins u kunt gebruiken.
Focus op vectorafbeeldingen
Sketch heeft gereageerd op een van de populairste webdesigntrends van de afgelopen tijd en is helemaal compleet geworden geconcentreerd op vectorontwerp en afbeeldingen. Deze lichtgewicht bestanden verschenen als reactie op het belang ervan adaptief ontwerp en het toenemende gebruik van high-definition schermen (ja, Sketch is ideaal voor gebruik op Retina-displays van Apple).
Lay-outs maken voor verschillende maten scherm is altijd een arbeidsintensief proces geweest dat vereist grote hoeveelheid tijd. Sketch biedt verschillende hulpmiddelen waarmee u de grootte van elementen vrij en eenvoudig kunt wijzigen. Zijn Mirror-plug-in Hiermee kunt u, zonder de kassa te verlaten, zien hoe objecten eruit zullen zien iPhone-scherm of iPad. Geen onscherpe lijnen meer, er wordt rekening gehouden met elke pixel.
CSS-logica
Maar de echte magie ligt in de manier waarop Sketch gebruikt CSS-stijlen. Sollicitatie bevat CSS-logica en stelt u in staat ontwerpen te maken die later gemakkelijk kunnen worden omgezet CSS-elementen. Dit vervaagt praktisch de grens tussen webontwerp en ontwikkeling. U maakt een knop en met een rechterklik kunt u CSS-stijlen selecteren en kopiëren, klaar voor gebruik in uw lay-out.
Bovendien kunt u het gemaakte element omzetten in een symbool dat in het hele ontwerp kan worden gebruikt. Wat zijn symbolen? Dit is de volgende functie van Sketch die ik wil benadrukken.
Symbolen en dynamische knoppen
Met deze twee plug-ins kunt u uw ontwerpervaring verbeteren en uitbreiden naar meer hoog niveau ontwikkeling. Dus, groepen elementen kunnen worden geconverteerd naar Symbol. In deze groep kun je spelen met kleur, grootte, lettertype, afbeelding, etc. En dan, als alles klaar is, kun je dit symbool gebruiken voor al deze elementen op de site. Dit betekent dat je letterlijk kunt creëren universele uitstraling lay-out van uw website. Wanneer u wijzigingen toepast op een van de elementen in een symboolgroep, zal deze voor al deze elementen op elke pagina, blogpost, enz. verschijnen. En u hoeft dit element niet op elke pagina handmatig te reproduceren.
Dynamische knoppen plug-in doet hetzelfde voor alle knoppen in uw project. Als u gedwongen wordt om op pagina's met meerdere knoppen te werken, is deze plug-in een echte redder in nood. Er wordt automatisch een symbool voor uw knop gemaakt door er opvulling omheen te plaatsen. En als je tekst aan een knop toevoegt, past deze zich automatisch aan het aantal tekens aan.
Tekststijlen en kleurbeheer in Sketch
Sketch maakt het u gemakkelijk ontwerp beheren en kleurenschema Binnen de grenzen van het project. Voor het ontwerp kunt u verschillende tekststijlen maken voor inline-elementen, zoals koppen of tekstblokken. Deze teksten worden vervolgens toegepast op alle elementen van dezelfde soort in uw project. Het aanbrengen van wijzigingen in tekststijlen kan niet eenvoudiger. Als u besluit het lettertype voor uw H2-kop weg te gooien en te vervangen door iets dat geschikter is, wijzigt u het één keer en Sketch doet de rest. De wijzigingen worden automatisch toegepast op alle H2's in uw project.
Het aanpassen van de kleur werkt op een vergelijkbare manier. Je kunt creëren kleurenpalet voor de hele website op Moodboard (een geweldige toevoeging aan Artboards waarmee u met één klik uw bestanden en elementen kunt opslaan). De kleuren die u in uw ontwerpen wilt, worden opgeslagen in Moodboards en u kunt ze eenvoudig gebruiken voor uw volgende project. Bovendien geeft Sketch u toegang tot al uw bestanden in één tekengebied en kunt u eenvoudig elk stijlelement, inclusief de kenmerken, kleuren en stijlen, kopiëren en plakken in elk ander object dat u kiest.
Wat kun je in de ene app wat je niet in een andere kunt doen?
Ik weet zeker dat je al onder de indruk bent van de mogelijkheden die Sketch biedt. Maar haast u niet om uw pc weg te gooien en een Macbook te kopen om Sketch te gaan gebruiken. Misschien moet u eerst eens kijken naar wat Sketch niet voor uw projecten kan doen wat Photoshop wel kan?
- Afbeeldingen bewerken. Omdat Photoshop is gemaakt voor fotobewerking, kun je dit soort bestanden perfect bewerken. De functionaliteit en beeldbewerkingstools zijn ook superieur aan die van Sketch, waardoor Photoshop op dit gebied de koning is.
- Kleurbeheer. Op het gebied van management Photoshop-kleur wint ook deze strijd. Hiermee kun je alles gebruiken verkrijgbare kleuren in welke variatie dan ook. Sketch is nog steeds minder gericht op het inkleuren van elementen.
- Makkelijk te gebruiken. Photoshop beschikt over een verscheidenheid aan sneltoetsen om uw workflow te versnellen. Sketch loopt echter niet ver achter dankzij zijn universele karakter administratief paneel. U kunt de werkbalk aanpassen aan uw behoeften en het werken ermee voor uzelf gemakkelijker maken.
- Webontwerpmogelijkheden. Met alles wat hierboven is gezegd, is Sketch een geweldige UI-ontwerpapp. Het heeft alles wat een UI-ontwerper nodig heeft: vectorelementen, reactievermogen van native elementen, gewichtloze bestanden, rasters, enz.
Kortom
Welk hulpmiddel moet je kiezen? Dit belangrijkste vraag, wat je jezelf misschien hebt afgevraagd tijdens het lezen van het artikel. Eerlijk gezegd, het is aan jou om te beslissen. Ik heb net voorzien snelle vergelijking en details van beide instrumenten.
Photoshop is zwaarder, complexer en duurder (als je Creative Cloud moet gebruiken). Sketch is vrij licht, lijkt veel gemakkelijker te gebruiken en kost momenteel slechts $ 99. Hoe dan ook, je zult het eerst nog moeten leren gebruiken. Dit is geen tool die je kunt downloaden en als een professional helemaal opnieuw kunt beginnen met ontwerpen. En vergeet niet: je hebt een iOS-apparaat nodig om Sketch te gebruiken. Deze beperkingen zijn een beetje teleurstellend.
Als u de trotse eigenaar bent van een Apple-apparaat, bekend bent met webdesign en gefocust bent op het maken van digitale ontwerpen (niet voor drukwerk), probeer dan gewoon Sketch. Dit geeft je in veel gevallen vrijheid. Het vergemakkelijkt de workflow bij het maken van responsief ontwerp, het stelt u in staat website-indelingen te ontwerpen zonder extra kosten tijd en moeite, pas ze aan en pas ze aan, en exporteer zelfs de CSS-code met een paar klikken.
Ik weet niet of Sketch binnenkort Photoshop zal vervangen, maar voor website-ontwerp en gebruikersinterfaces(niet foto- en beeldbewerking) het is precies de applicatie die de moeite waard is om eens nader te bekijken.
Vandaag zullen we leren hoe we een prachtig modieus effect kunnen maken: tekst in de vorm van geschetste lijnen. Eerst gaan we zelf een ruwe textuur voor de achtergrond creëren. Vervolgens schrijven wij de tekst en zetten deze om in een werkpad. Selecteer vervolgens een geschikt penseel en speel wat magie met de penseelinstellingen. Dit is het meeste belangrijke fase les, omdat het de penseelinstellingen zijn waarmee u dit effect kunt bereiken. Vervolgens versterken we het schetseffect een beetje met korte lijnen in de hoeken van de letters.
Stap 1.
Laten we eerst een geschikte textuur voorbereiden. We creëren nieuw document, vul het met 50% grijs. Maak een duplicaat van de laag en verander de overvloeimodus naar "Scherm" (Scherm), verminder de transparantie van de laag naar 20%. 
Stap 2.
Pas een ruisfilter toe op deze laag met parameters zoals in de onderstaande afbeelding. 
Stap 3.
Maak een duplicaat van de ruislaag, verander de overvloeimodus in "Vermenigvuldigen" en druk op Ctrl+I om om te keren. Verplaats vervolgens de laag 1 pixel naar beneden. Nu kun je alle drie de lagen combineren. 
Stap 4.
Om de achtergrond donkerder te maken, heb ik de resulterende laag gedupliceerd en de overvloeimodus van de laag opnieuw gewijzigd in Vermenigvuldigen. 
Stap 5.
Neem een willekeurig lettertype en schrijf een woord. In dit voorbeeld heb ik het Tahoma-lettertype gebruikt, grootte 200 px, afstand tussen letters 50. Rasteriseer het lettertype. 
Stap 6.
Houd Ctrl ingedrukt en klik op de tekstlaag om deze te selecteren. Selecteer vervolgens “Venster” > “Contouren” in het menu. Klik vervolgens op het pictogram onder aan het palet ‘Maak een werkpad van het geselecteerde gebied’. De tekstlaag kan worden uitgeschakeld. 
Het zou zo moeten uitpakken. 
Stap 7
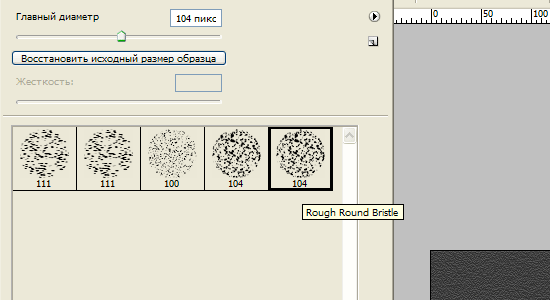
Selecteer het penseel. In de standaardconfiguratie van Photoshop vond ik de penselen "Thik Heavy Brushes" en selecteerde daar het laatste penseel. 
Stap 8
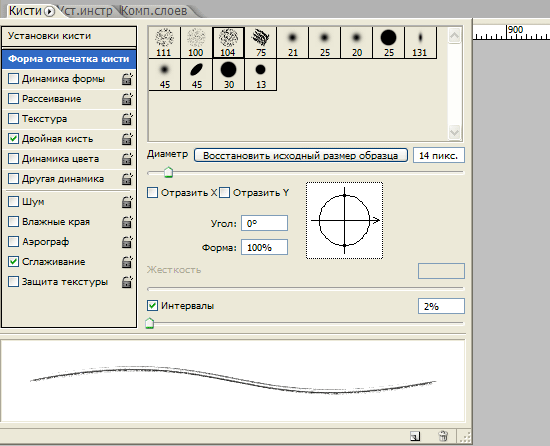
Druk op F5 en open het penseelinstellingenpalet. Stel op het tabblad ‘Penseelafdrukvorm’ de waarden in zoals in onderstaande afbeelding. 
Stap 9
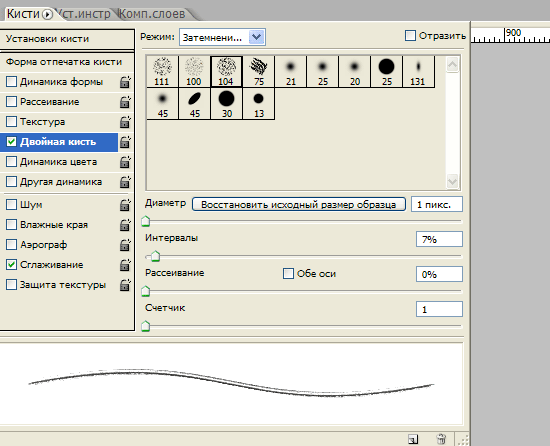
Stel op het tabblad ‘Double Brush’ de waarden in zoals in onderstaande afbeelding. 
Stap 10
We creëren nieuwe laag. En klik in het palet "Contouren" op het pictogram "Een contour omlijnen met een penseel". We verwijderen het werkcircuit zodat het niet interfereert. Vervolgens kunt u het filter “Scherpte” op de tekst toepassen (effect 100%, straal 1 px). Om de tekst er helderder uit te laten zien, heb ik de laag gedupliceerd. Dit is het resultaat. 
Stap 11
Selecteer nu het gereedschap Potlood, maat 1 px, kleur wit en teken korte lijnen op de hoeken van letters. Pas daarna het filter “Gaussian Blur” (straal 0,5 px) en het filter “Noise” toe met de waarden zoals in stap 2. Voor de duidelijkheid heb ik de letterlaag uitgeschakeld en alleen de streken gelaten. 
De laatste
Uiteindelijk is dit het resultaat. 
Is het beste alternatief Photoshop, dat volledig is afgestemd op interface-ontwerp. Ik wil erop wijzen dat de bronnen voor Sketch op dit moment niet bijzonder indrukwekkend zijn, en het is mijn missie om dat op te lossen.
Let op: Het is erg handig om te leren door het werk van anderen te analyseren (of zelfs te kopiëren), maar toch je eigen weg te vinden om te beginnen.
Denk aan de situatie in termen van de problemen die u probeert op te lossen. Leer technieken die je daarbij zou kunnen gebruiken eigen proces ontwerp.
Hoe schakel ik over van Photoshop naar Sketch?
Download de gratis proefversie

5) Importeren SVG-bestand in Schets en bewerk indien nodig.
Migratie: mijn patronen
Tenzij je een pure platte ontwerper bent, moet je overal texturen gebruiken. Uw klant kan erom vragen. Sketch heeft ruisinstellingen, maar als je meer nodig hebt, heb je dat ook nodig Photoshop-texturen als individuele grafische patronen geïmporteerd in de Sketch-patroonbibliotheek. Helaas bestaat er geen kant-en-klare migratietool. Maar als je wat bronnen nodig hebt om aan de slag te gaan, raad ik aan Subtle Patterns te proberen

Hoe zit het met mijn PSD-bestanden?
Hier heb je de kans om helemaal opnieuw te beginnen. Als ontwerper moet je voorkomen dat je terugkijkt op je eigen ontwerp oude baan. Omdat Sketch 100% vectorgebaseerd is, is het niet mogelijk om PSD-bestanden te importeren waarbij de volledige stijlen behouden blijven. Van mijn persoonlijke ervaring met Fireworks, en daar was het proces verre van perfect: veel stijlen waren gebroken. Zelfs de typografie zag er niet goed uit.

Het goede nieuws is dat het repliceren van Photoshop-ontwerpen in Sketch vrij eenvoudig is. Het is heel gemakkelijk om vormen te tekenen, kleuren op te pikken en dezelfde schaduwinstellingen toe te passen als in Photoshop. Pictogrammen en texturen zijn het zwaarst en meest belangrijke stap, omdat ze deel uitmaken van uw kernbibliotheek. Als ontwerper moet u zich altijd concentreren op de basisprincipes (ontwerpprincipes, basisontwerpcomponenten, pixelaanpassing, enz.) en niet langer vertrouwen op trivialiteiten zoals stijlen, filters en andere toepassingsafhankelijke aanpassingen.

Sketch is nog nieuw, maar zelfs zeer bekende ontwerpers zijn al begonnen hun Sketch-bestanden te delen en technieken en tips uit te wisselen. Eerlijk gezegd is het veel eenvoudiger om een Sketch-bestand aan te passen dan een PSD.
conclusies
Tenzij je ongeveer 3 maanden van je tijd (fulltime) aan Sketch hebt besteed, zoals ik deed, leun je nog steeds op Photoshop en denk je op dezelfde principes als het bewerken van oude PSD-bestanden, waarbij je Photoshop gebruikt voor het bewerken van foto's, tekenen, enz. grafische werken. Maar het is nog steeds nuttig om een alternatief te hebben voor het maken van gebruikersinterfaceontwerpen. Een instrument dat combineert beste eigenschappen Photoshop, Illustrator en Omnigraffle. Een tool die een uitstekende concurrent is van Adobe.
als je hebt nuttige bestanden Schets zoals UI-kits, telefoonsjablonen en pictogrammensets, deel ze in de reacties.
schetsen, letterlijk - schets, schets, schets)Schetsen is vooral gebruikelijk bij het maken van papieren plakboeken en het maken van kaarten, minder gebruikelijk bij digitaal... maar dat maakt het niet minder nuttig.
Dit is wat ze over de schets schrijven op de website van Scrapbooking
SCHETSEN
Ik zal een korte les schrijven over het gebruik van schetsen in Photoshop.
Photoshop CS5 wordt gebruikt om de les te schrijven.
je kunt veel schetsen vinden...sommige ervan in jpeg-formaat maar het is ook beschikbaar in psd-formaat...
Voor ons is het natuurlijk handiger in psd!
Ik zal het gebruik van beide formaten beschrijven, maar in meer detail over het psd-formaat...
Laten we beginnen!
Deel een.
Download de schets waarop we vanaf hier gaan oefenen.
Hoe te downloaden van Yandex?
Pak het archief uit en open het psd-bestand in Photoshop.
Wij zien deze foto:
1. Dubbelklik op de map en selecteer het bestand in psd-formaat

2. Ons document wordt geopend, elk element bevindt zich afzonderlijk in lagen.
Laten we het eens nader bekijken, klik op de zichtbaarheidsogen om te begrijpen welk element wordt genoemd.

3. Laten we aan de slag gaan. Ik raad aan om te beginnen met het kiezen van een foto, dit maakt het gemakkelijker om de kleuren van de achtergronden en clipart te bepalen.
Open de foto die je leuk vindt...Ik heb een vlinder gekozen...
Ik werk met de 5e versie van Photoshop en er is een handige functie, zoals het openen van documenten in tabbladen, zoals een browser...
4. Om een dergelijke opening in te stellen, gaat u naar de interface Bewerkingsinstellingen en vinkt u het vakje aan voor "Open documenten in tabbladen"
5. Sleep nu onze foto naar het document met de schets, maak de foto iets kleiner (indien nodig) - bewerken - vrije transformatie, plaats de foto boven de laag "achtergrond 4", klik op klik met de rechtermuisknop op de fotolaag en selecteer "knipmasker maken" 
6. Houd er rekening mee dat de laag met de vlinder een pijlpictogram heeft dat naar beneden wijst, dit is de aanduiding van het knipmasker... wat de laag aangeeft waarop het is toegepast. Op dezelfde manier heb ik de vlinder naar het tweede venster verplaatst .

7. Laten we aan de tekst werken. Maak de laag met de tekst actief (deze is blauw) en selecteer het tekstgereedschap, klik op het woord tekst op de schets, wis het woord en schrijf je eigen woord.

8. Hieronder ziet u waar u een ander lettertype, lettergrootte en kleur kunt kiezen.

9.Ik schreef "vlinders-magische wezens" en riep de stijlinstellingen op (dubbelklik op de laag met de tekst), en paste een verloopstreek toe.

10. Houd er rekening mee dat de stijlinstellingen al zijn toegepast op de lagen met de achtergrond, maar dat ze nu zijn uitgeschakeld. Schakel ze in door op het zichtbaarheidsoog te klikken. 

11. Hetzelfde doen we met alle andere lagen met achtergronden. Je kunt deze eenvoudig met wat kleur vullen of de voltooide achtergrond openen en het uitknipmasker opnieuw toepassen.
12. De schets kan meestal worden gedraaid. Laten we de onze 90 graden met de klok mee draaien. Om dit te doen, ga naar de afbeelding - roteer de afbeelding - 90 graden met de klok mee.

Deel twee.
Schetsen in jpeg-formaat kunnen worden gebruikt als visueel signaal om te corrigeren en harmonieus te zijn rangschikking van elementen in aan het begin van de les heb ik er een link naar gegeven. Je kunt ook een schets tekenen en deze opslaan in psd-formaat, dat wil zeggen elementen laag voor laag selecteren en ze vullen verschillende kleuren op aparte lagen.
<

Op basis van deze schets is ook dit werk gedaan

Dat is eigenlijk alles! Veel succes voor jou!



