Растровые и векторные редакторы примеры. Карандаш - позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой». Растровые и векторные граф
И создания рисунков на компьютере используют растровые и векторные редакторы, которые отличаются способом кодирования (форматом) и представления графической информации.
Растровые графические редакторы
Редакторы, использующие точечное (пиксельное) представление картинки, по этой причине называют растровыми (битмэповыми, битовыми), а предназначены они для обработки цифровых фотографий или сканированных изображений.
Давайте рассмотрим типичный растровый образ, чтобы продемонстрировать принцип. Слева вы видите изображение, а справа - 250-процентное увеличение вершины одной из гор. Как вы можете видеть, изображение состоит из сотен строк и столбцов небольших элементов, все из которых имеют свой собственный цвет. Один из таких элементов называется пикселем - коротким для элемента изображения. Человеческий глаз не способен видеть каждый отдельный пиксель, поэтому мы воспринимаем изображение с плавными градациями.
Количество пикселей, необходимое для получения реалистичного изображения, зависит от способа использования изображения. Одна из следующих страниц более подробно описывает это. Растровые изображения могут содержать любое количество цветов, но есть четыре основные категории.
Растровые изображения по существу представляют собой матрицу, или сетку, обычно прямоугольных цветных точек (пикселей) на экранах и мониторах отображающих устройств или на бумаге. Основными характеристиками таких изображений изображения являются размеры в пикселях, (битность изображения), цветовая модель/пространство (CMYK, RGB, YCbCr, XYZ и др.) и разрешение (количество точек изображения на единицу площади или длины).
Характеристики битмап-данных

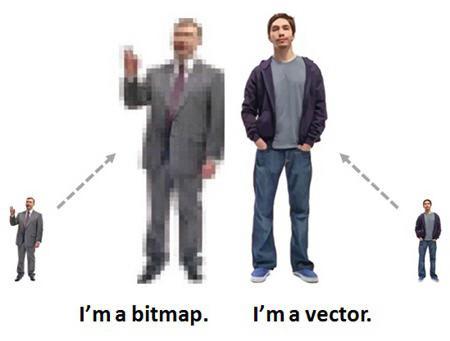
Растровые данные могут занимать много места. Изображение с расширением показало один из основных недостатков растровых изображений: когда они слишком сильно увеличены, они выглядят неестественными и блочными. Уменьшение их размеров также влияет на качество изображения, так как изображения теряют резкость.
Приложения, которые могут обрабатывать растровые данные
На рынке есть сотни приложений, которые можно использовать для создания или изменения данных растровых изображений.
Форматы файлов, используемые для растровых данных
Устаревший и ограниченный формат файла, который не подходит для допечатной подготовки.: гибкий формат файла, который может содержать как растровые, так и векторные данные. Векторная графика - это изображения, которые полностью описаны с использованием математических определений. На рисунке ниже показан принцип. Слева вы видите изображение и справа, вы видите фактические строки, составляющие рисунок.Классическим примерами растрового редактора, конечно же, является непревзойденная (пока) программа Photoshop и "аксакал" от Microsoft - редактор Paint.

Векторные графические редакторы
Для создания сложных рисунков с точными, сложными и четкими границами используют главным образом векторный редактор, одним из основных инструментов которого являются кривые Безье, позволяющие рисовать кривые (ломаные, прямые и гладкие) по сегментам с точным размещением узловых (опорных) точек и контролем над формой каждого сегмента.
Каждая отдельная линия состоит либо из огромного набора точек с линиями, соединяющими все их, либо с несколькими контрольными точками, которые связаны с использованием так называемых кривых Безье. Именно этот последний метод генерирует наилучшие результаты и используется большинством программ рисования.
Характеристики векторных чертежей
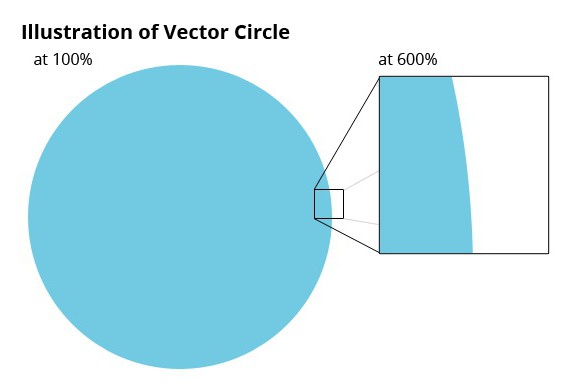
Справа - пример использования кривых Безье. Этот рисунок демонстрирует два принципа. Слева кружок формируется путем соединения нескольких точек с использованием прямых линий. Справа вы видите тот же круг, который теперь нарисован только с 4 очками. Векторные рисунки обычно представляют собой довольно мелкие файлы, поскольку они содержат только данные о кривых Безье, которые образуют рисунок.

Кривую Безье можно представить как результат поступательной детализации формы многоугольника, выстраиваемого последовательным соединением определяющих форму контрольных точек. Кривая, направляясь от начальной точки многоугольника к ее конечной точке, притягивается, как магнитом, к промежуточным, определяющим форму опорным точкам, через которые сама не проходит.
Набор геометрических примитивов
Векторные рисунки обычно можно масштабировать без потери качества. Это делает их идеальными для логотипов компаний, карт или других объектов, которые необходимо часто изменять. Обратите внимание, что не все векторные рисунки можно масштабировать так, как вам нравится.
Чертежи, содержащие информацию об улавливании, можно масштабировать только на 20% больше или меньше. Небольшие ошибки в чертеже могут стать видимыми, как только они будут увеличены слишком сильно. Тонкие линии могут исчезнуть, если векторный рисунок слишком сильно уменьшается. . Довольно легко создать векторный рисунок, который очень сложно выводить.
Благодаря особым свойствам, простоте задания и возможности манипулировать, кривые Безье широко используются для моделирования гладких линий в компьютерной графике.
В арсенале инструментов, которым обладает каждый редактор векторной графики, обязательно присутствуют "Заливка", "Текст", "Карандаш" и базовый набор (т. н. примитивов), которые составляет основу большинства графических конструкций.
Приложения, которые могут обрабатывать векторные данные
На рынке есть сотни приложений, которые можно использовать для создания или изменения векторных данных.
Форматы файлов, которые используются для векторных данных
Как ни странно, наиболее подходящие форматы для полиграфической промышленности также способны хранить информацию растрового изображения. Как преобразовать данные растрового изображения в векторные данные и обратно. Иногда бывает необходимо преобразовать изображения из растровых данных в векторные данные или обратно.Заливка, как и в растровых редакторах, окрашивает ограниченные области заданным цветом (или градиентом).
Созданный соответствующим инструментом текст затем преобразуется в кривые, обеспечивающие независимость создаваемого изображения от шрифтов, которые имеются (или отсутствуют) на используемом для просмотра компьютере.
Если он будет использоваться часто в макете, более практично иметь этот логотип как векторный рисунок.
- Если вы просматриваете или фотографируете логотип, это растровое изображение.
- Преобразование их в растровое изображение упрощает файл.
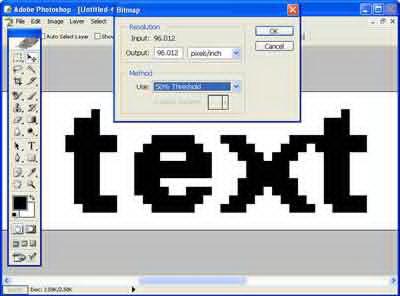
Из растровых данных в векторную графику: процесс конвертирования растрового изображения в векторные данные называется очерчиванием или векторизации. Для простых заданий самым простым решением является поместить растровое изображение на задний план холста приложения рисования и вручную нарисовать его. Из векторной графики в растровые данные: многие приложения рисования могут хранить векторные данные в виде файлов растровых изображений. Вы всегда можете просмотреть векторный файл на экране, затем выполнить захват экрана и сохранить этот захват экрана в виде растрового изображения. Всплывающее меню позволяет вам определить режим разрешения и цвета данных растровых изображений. Существуют также отдельные программы для векторизации растровых изображений. . Если вы работаете над новым проектом, вам может быть сложно определить, какая из двух программ будет работать лучше всего для вас, так как на поверхности они кажутся настолько похожими.
Карандаш позволяет вручную формировать линию с помощью большого числа узловых точек, которые затем убираются посредством специальной функции, упрощающей кривую.

Сильные и слабые стороны векторной графики
Изображения, которые позволяет создавать векторный редактор, обладают рядом существенных преимуществ перед растровыми картинками, главными из которых являются следующие:
Если вы новичок в графическом дизайне и не знаете, с чего начать программное обеспечение, мы вас охватили. Из лучших отраслевых стандартов, которые работодатели будут ожидать от вас, для бесплатных и недорогих альтернатив, с которыми вы можете поэкспериментировать, ниже приведены пять типов программного обеспечения для графического дизайна, которые помогут вам начать воплощать свои творческие идеи в реальность.
Заливка - позволяет закрашивать ограниченные области определённым цветом или градиентом
Конечно, эти приложения могут занять немного времени, чтобы учиться, но если они помогут вам приземлиться на работу, это будет стоить ваших инвестиций. Вы можете начать с 30-дневной бесплатной пробной версии, а затем заплатить ежемесячно после окончания пробной версии. Особенности включают поддержку нескольких страниц и монтажных панелей, символов и стилей, которые можно легко повторять и обновлять по дизайну, а также возможность редактировать и объединять векторы, не разрушая их исходные фигуры.
- увеличение или уменьшение векторных рисунков абсолютно не влияет на четкость границ и контуров;
- файлы векторных изображений при прочих равных условиях весят меньше;
- векторные изображения, не усложненные растровыми объектами, задействуют меньший объем чем аналогичные растровые картинки;
- векторные изображения масштабируются и трансформируются без потери качества, поскольку строятся они посредством математических описаний объектов, линий и окружностей;
- любой векторный редактор позволяет корректировать отдельные компоненты рисунка, не затрагивая остальные элементы изображения, таким образом объекты рисунка могут перекрываться, не мешая друг другу;
- в некоторых случаях и при определенных условиях растровое изображение можно преобразовать в векторное.

Сохранить рисунок для документа или презентации
Хотите превратить свое творчество и страсть в дизайн в карьере? Перед сохранением рисунка рассмотрите формат файла, который вы хотите использовать. Вы можете сохранить фигуру в виде растрового изображения или файла векторной графики. Этот тип формата широко используется веб-браузерами и другими приложениями, отображающими графику. Вы не можете изменять отдельные графические объекты, такие как строки и текст, в других графических приложениях. Этот тип формата хорошо масштабируется, но может привести к большому файлу. Кроме того, файлы векторной графики могут не создавать правильное трехмерное расположение объектов в определенных случаях. Некоторые приложения поддерживают расширенное редактирование векторных графических форматов, но некоторые приложения поддерживают только изменение размера графики.
- Растровые изображения содержат пиксельное представление фигуры.
- Однако растровые изображения плохо масштабируются.
- Векторные графические файлы хранят команды, которые перерисовывают фигуру.
Что касается недостатков векторного представления то главный из них связан с "прямотой" основных компонентов векторных рисунков, а природа, как известно, избегает прямых линий. Поэтому векторный редактор "отказывается принимать заказы" на создание живописных, реалистичных картин.

Если вам нужен дополнительный контроль над сохраненным выходом, например установка разрешения или управление рендерером, используйте функцию печати, чтобы сохранить фигуру вместо этого. Детали сохраненных и напечатанных фигур могут отличаться от рисунка на дисплее. Раздел Сохранение рисунка.
Сохранить рисунок для редактирования в другом приложении
Сохранение цвета фона и сохранение рисунка при определенном размере и разрешении. Используйте функцию сохранения или печати, чтобы сохранить фигуру. В разделе Параметры формата файла.
Настроить рисунок перед сохранением
Чтобы настроить фигуру программно, задайте свойства графических объектов. Как правило, графические функции возвращают выходные аргументы, которые можно использовать для доступа и изменения графических объектов.растровых изображений
Основными достоинствами растровых редакторов являются простота и возможность создания фотореалистичных изображений, поскольку, благодаря матричному принципу построения картинки, каждому пикселю можно придать любой из миллионов оттенков цвета.
Главными недостатками растровой графики считаются ограниченность возможностей масштабирования и трансформации без потери качества, а также относительно большой вес файлов с их чрезмерной зависимостью от качества изображения.
В разделе Свойства графических объектов. Чтобы настроить фигуру в интерактивном режиме, используйте либо «Инструменты графика», либо «Диалог настройки экспорта». В разделе «Настроить график с использованием инструментов построения графиков». Затем перейдите к сохраненному файлу.
В этой таблице перечислены поддерживаемые форматы растровых изображений. Растровая графика состоит из множества маленьких точек, называемых пикселями. Примерами растровой графики являются цифровая фотография или отсканированное изображение. Количество деталей, которые вы можете нарисовать, зависит от количества пикселей на квадратный дюйм. Поскольку компьютер должен хранить информацию о каждом пикселе в изображении, размер файла растрового изображения часто довольно большой. Когда вы изменяете размер растрового изображения, он имеет тенденцию к потере качества.

Обзор и сравнение векторных редакторов
Сегодня дизайнеры, художники и рядовые пользователи не могут пожаловаться на недостаток программных ресурсов, позволяющих реализовать их творческие изыски и замыслы. Это касается и векторных редакторов, главными критериями достоинств которых для одних является функциональность, а для других - доступность (платные/бесплатные).
Векторная графика основана на контрольных точках, которые связаны линиями и кривыми, называемыми векторными траекториями или векторами. Векторные контуры можно использовать для создания объектов формы. Можно редактировать каждый объект формы отдельно, например, для изменения формы, типа контура, заполнения, размера или положения.
Когда векторная графика изменяется, она не теряет качества. Это связано с тем, что программное обеспечение разрабатывает новые отношения между контрольными точками и перерисовывает изображение с новым размером. Векторная графика не хранит информацию о каждом пикселе, поэтому размер файла не зависит от размера изображения, а зависит от того, сколько деталей на изображении.
Среди бесплатных программ самыми ходовыми представляются Dia, OpenOffice.org Draw, sK1 (форк Skencil), Inkscape, Xara Xtreme for Linux, Skencil (бывший Sketch), Sodipodi, Expression Design, Pivot Stickfigure Animator и Alchemy.
Из них только на Linux работает редактор векторных изображений sK1 (форк Skencil), на Linux и OS X функционируют программы Xara Xtreme и Skencil, для Windows рассчитаны редакторы Expression Design и Pivot Stickfigure Animator, а все остальные - кроссплатформенные.
Самые популярные и функционально "крутые" программы, конечно же, платные. В этот список входят редакторы Adobe Flash, Adobe Illustrator, Adobe FreeHand (Windows, OS X), а также CorelDRAW и Xara Designer PRO (Windows).
Кто на свете всех милее
Если бы векторные редакторы спросили у зеркальца о том, "кто на свете всех милее", не исключено, что, ответив: "вы прекрасны, спору нет", зеркало добавило бы: "но векторный редактор Coreldraw всех милее…". Во всяком случае, добрая половина пользователей, включая профессионалов, согласились бы с этим.

Редактор Coreldraw входит в графический пакет, который с 10-й версии именуется Coreldraw Graphics Suite. Помимо Coreldraw, в этот пакет включен графический редактор Corel Photo-Paint (растровый), программа преобразования растровых изображений в векторную форму Corel Trace, аниматор Corel R. A. V. E и Corel Cupture для перевода изображения с экрана компьютера прямо в файл или в Windows.
Громкой славой редактор Coreldraw обязан не только своему потрясающему функционалу, но и огромной библиотеке готовых изображений, а также встроенной в программу мощной системе обучения и подсказок. Кроме того, редактор обладает средствами, не имеющими аналогов у "коллег".
Или SVG .
Векторные графические редакторы позволяют пользователю создавать и редактировать векторные изображения непосредственно на экране компьютера, а также сохранять их в различных векторных форматах, например, CDR , , EPS , WMF или SVG .
Кривые Безье - позволяют создавать прямые , ломаные и гладкие кривые
Кривые Безье - позволяют создавать прямые , ломаные и гладкие кривые , проходящие через узловые точки, с определёнными касательными в этих точках;
Заливка - позволяет закрашивать ограниченные области определённым цветом или градиентом;
Текст создаётся с помощью соответствующего инструмента, а потом часто преобразуется в кривые, чтобы обеспечить независимость изображения от шрифтов, имеющихся (или отсутствующих) на компьютере, используемом для просмотра;
Набор геометрических примитивов;
Карандаш - позволяет создавать линии «от руки». При создании таких линий возникает большое количество узловых точек, от которых в дальнейшем можно избавиться с помощью «упрощения кривой».


Skencil - интерактивный векторный графический редактор с открытым исходным кодом. Программа работает на GNU/Linux и других UNIX-совместимых системах, программа гибка,позволяет создавать качественные иллюстрации, диаграммы и пр. Уникальной особенностью (для графического редактора подобного рода) является то, что Skencil реализован практически на самом высокоуровневом интерпретируемом языке Python. Python - мощный объектно-ориентированный язык, да еще и простой в использовании.

Xara Xtreme - векторный редактор, широко используемый для создания разнообразных векторных иллюстраций и web-графики профессионального качества. Он близок к Adobe Illustrator по функциональным возможностям, но, в отличие от него, отличается большей скоростью обработки данных. Пакет имеет интуитивно понятный, не загроможденный и хорошо продуманный интерфейс, благодаря чему освоить Xara Xtreme на порядок проще, чем Adobe Illustrator. Решение предлагается в двух версиях: базовой Xara Xtreme и профессиональной Xara Xtreme Pro, дополнительно позволяющей работать с многостраничными документами, создавать PDF-документы с поддержкой векторной прозрачности, экспортировать анимации в формат Flash и импортировать/экспортировать многослойные PSD-изображения.

редактор векторной графики, функционально схожий с Illustrator, Freehand, CorelDraw или Xara X ,использующий стандарт W3C под названием Scalable Vector Graphics (SVG). В графическом редакторе Inkscape поддерживаются такие возможности SVG, как фигуры, контуры, текст, маркеры, клоны, альфа-канал, трансформации, градиенты, текстуры и группировка. Inkscape поддерживает метаданные Creative Commons, правку узлов, слои, сложные операции с контурами, векторизацию растровой графики, текст по контуру, завёрстанный в фигуру текст, редактирование XML-данных напрямую и многое другое. Программа импортирует файлы в таких форматах, как JPEG, PNG, TIFF и другие, и экспортирует файлы в формате PNG, равно как и в некоторых векторных форматах.

Serif DrawPlus- редактор векторной графики. Иллюстрации можно генерировать на основе встроенных шаблонов, число которых велико и охватывает множество типовых документов (открытки, визитки, книжные и журнальные обложки, приглашения, объявления, таблички, вывески и пр.). Программа позволяет создавать иллюстрации очень быстро и просто. Графический редактор прост, имеет очень много различных инструментов.

Glips Grafiti SVG Editor-редактор, позволяющий работать с графикой форматов SVG и Bitmap. Содержит полноценный набор соответствующих средств и представляет собой часть проекта GLIPS, призванного стать кроссплатформенным окружением разработки.

Asymptote - мощный скриптовый язык векторной графики для создания технических рисунков, похожий на MetaPost, но с улучшенным, C++-подобным синтаксисом. Asymptote предоставляет для фигур такой же высококачественный уровень набора как LaTeX для научного текста.

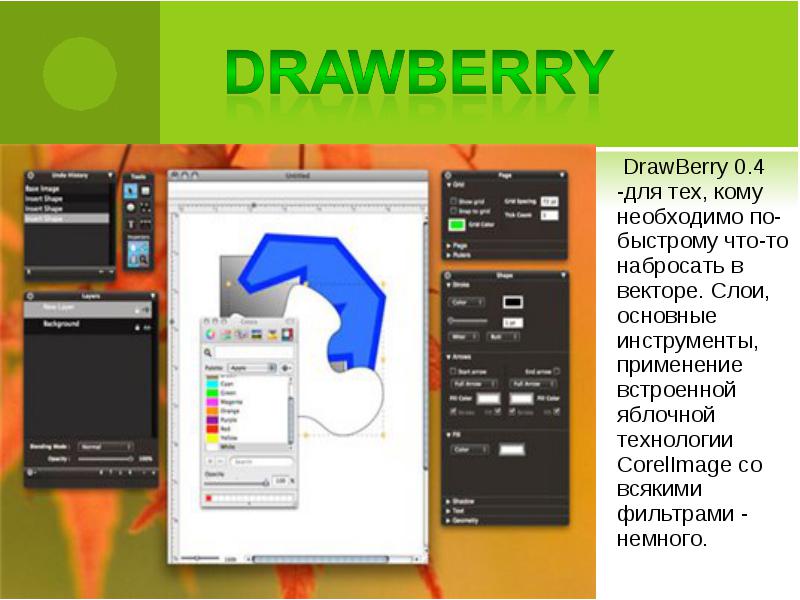
DrawBerry 0.4 -для тех, кому необходимо по-быстрому что-то набросать в векторе. Слои, основные инструменты, применение встроенной яблочной технологии CorelImage со всякими фильтрами - немного.