Популярные веб шрифты. Нужен ли веб-шрифтам хинтинг? Можно ли использовать шрифтовые клоны
Есть миллион вещей, о которых стоит подумать при создании идеального веб-дизайна: создание графики, подбор цветов, выбор правильных образов … Но есть одна вещь, которую люди любят недооценивать при создании своего сайта и выборе шрифтов. Не делайте ту же ошибку. Выбор правильного шрифта может оказать огромное влияние на окончательный внешний вид вашего веб-дизайна. Это может показаться маленькой вещью, но она способна привести ваш веб-дизайн к следующему уровню. Позвольте мне показать вам, как это сделать. В этой статье я расскажу вам все, что вам нужно знать при выборе шрифтов для вашего веб-дизайна.
от Deni K for Civil PourВ руководстве по бренду определяется, как элементы, которые составляют ваш бренд используется. Ваши брендовые рекомендации являются важным инструментом для обмена последовательной стратегией брендинга. Это набор правил, которые помогут вам и вашему дизайнеру создать единую идентификацию при подключении нескольких элементов вашего бренда, путем определения ваших цветов, вашего логотипа и, конечно, ваша типография.
Итак, если у вас уже есть бренд-гид для работы, убедитесь, что вы придерживаетесь его при создании своего веб-дизайна. Если у вас его еще нет, вот как создать бренд-гид.
Важность последовательности
У вас может возникнуть соблазн поэкспериментировать с новыми шрифтами при создании веб-дизайна, но не надо! Каждый раз, когда кто-то получает вашу визитную карточку или посещает ваш сайт, они получают небольшой взгляд на вашу ДНК бренда и общий дизайн вашей компании. Вместе эти представления о вашем бренде должны создать полную и согласованную картину, иначе ваш бренд может выглядеть как беспорядочный беспорядок без ценности признания. Вот почему очень важно быть последовательным на всех ваших цифровых платформах и печатных материалах, когда речь заходит о цвете, стиле и — вы догадались, что это — шрифты.
Соответствие вашим существующим шрифтам бренда
от FuturisticBug для NordkernВ марку будут включены шрифты и семейства, размеры шрифтов и иерархия шрифтов, которые использует ваш бренд, поэтому вы можете сразу интегрировать их в свой веб-дизайн. Но если ваш бренд использует неизвестный шрифт, такие инструменты, как функция «WhatTheFont» на Myfonts.com, могут помочь вам определить имя шрифта вы имеете дело с.
Однако, если ваш бренд использует собственную типографику, ваш дизайнер попытается найти похожий веб-шрифт, который будет использоваться в вашем веб-дизайне. Из-за разных веб-браузеров ваша типовая типография может оказаться менее четкой и чистой, чем вам хотелось бы, поэтому многие веб-дизайнеры будут использовать шрифты Google, чтобы максимально точно подобрать типографию вашего бренда.
Еще нет шрифтов и указаний
—
Вы еще не выбрали свои фирменные шрифты? Вот некоторые важные вещи, о которых нужно подумать при выборе шрифта для вашего веб-дизайна:
Выясните личность вашего бренда
Ваш выбор шрифта должен представлять вашу индивидуальность бренда, чтобы ваш дизайн выглядел точным. Вы традиционный бизнес, или вы минималистский и современный, или веселый и причудливый? Вы бы описали свою компанию как ретро, классику, резкость, фанки? Ознакомьтесь с этой статьей для получения дополнительных вопросов, чтобы задать себе вопрос о вашей уникальной индивидуальности бренда.
Как только вы ответите на эти основные вопросы, у вас будет понимание индивидуальности вашего бренда и внешний вид, с которым вы должны стремиться в своем веб-дизайне. Основываясь на этом удостоверении, теперь вы можете выбрать правильные шрифты для своего бренда.
Выберите шрифты, соответствующие вашему бренду
Скажите, что у вас есть винтажный магазин одежды с крутой современной атмосферой. Вы могли бы смешать шрифт старой школы, отличный шрифт для заголовков с классическим шрифтом без засечек для основного текста. Например, если вы используете хороший старый шрифт, похожий на Arvo, для заголовков, то неплохо использовать для этого текстовый текст без засечек, например Open Sans, который известен своей читабельностью. Это придаст вам сбалансированный внешний вид, который является вневременным и современным, и отлично работает с вашим крутым ретро-брендом.
Или, допустим, вы являетесь юридической фирмой или брендом элитной косметики и хотите, чтобы ваша типография передавала доверие и профессионализм с оттенком класса. Вы можете быть стильным, но классическим и элегантным с засечками, такими как Frank Ruhl Libre или Playfair Display, чтобы действительно показать потенциальным клиентам, что вы все о надежности и первоклассном сервисе.
by gotzaНезависимо от того, какой шрифт вы в конечном итоге выбираете для соответствия вашему убедитесь, что вы используете веб-безопасный шрифт, который прост в использовании и подходит для большинства браузеров. «Что означает веб-сейф», спросите вы? Читайте дальше, чтобы узнать.
Что такое безопасные веб-шрифты?
—
Использование веб-безопасного шрифта означает, что ваши посетители не должны иметь определенный шрифт, установленный на своем компьютере, чтобы увидеть его правильно. В тот же день, 10 лет назад или более, было около 13 семейств шрифтов, и веб-дизайнеры должны были использовать только эти несколько шрифтов, которые будут отображаться на большинстве компьютерных систем. В настоящее время золотой стандарт — это Google Fonts, который отлично отрисовывается в любом веб-браузере.
Имейте в виду, что многие бренды используют пользовательские шрифты или шрифты, которые не основаны на Интернете. В этом случае разработчики могут использовать программное обеспечение для преобразования шрифта в «безопасный веб-шрифт». Но иногда даже это не гарантия того, что он будет выглядеть хорошо на экране, особенно если вы хотите, чтобы ваша типография выглядела очень четкой. Вот почему дизайнеры часто сталкиваются с проблемой поиска похожих (почти идентичных) веб-безопасных шрифтов, которые бесплатны и хорошо отображаются во всех браузерах.
Какие типы шрифтов подходят для Интернета и почему это важно?
—
через Google Fonts.
При поиске идеального веб-безопасного шрифта ваш лучший выбор просмотрите библиотеку Google Fonts и в большинстве случаев вы найдете то, что вам нужно. С более чем 800 бесплатными лицензированными шрифтами это одно из лучших мест для поиска веб-безопасных шрифтов Если вы включите эти шрифты в свои стеки шрифтов, почти все будут видеть вашу страницу правильно. Поскольку эта библиотека шрифтов сложена в веб-службе, ваши посетители со всего мира будут видеть точно такую же страницу с тем же шрифтом Кроме того, он гарантирует, что ваше присутствие в сети остается однородным во всех браузерах и устройствах.
Как объединить разные шрифты в веб-дизайне
—
Когда вы создаете сайт, скорее всего, вам понадобится больше одного шрифта. Существует три основных правила, которые вы хотите использовать при объединении шрифтов:
Первым основополагающим правилом объединения шрифтов является в одном дизайне никогда не использовать более трех шрифтов . Правило номер два состоит в том, чтобы убедиться, что выбранные вами шрифты дополняют друг друга . И третье правило, которое вы хотите придерживаться, состоит в том, чтобы всегда определить иерархию среди них.
by MarkoSimić.Вот как это выглядит в действии: во-первых, определите основной шрифт, который является наиболее заметным и должен использоваться для заголовков. Совет. Вы можете сопоставить этот шрифт с стилем вашего логотипа . Как правило, вы хотите, чтобы ваш основной шрифт был привлекательным. Мне очень нравятся тяжелые шрифты, такие как Rubic Black или слегка округленный, как Nunito для заголовков, но какие шрифты вы выбираете, полностью зависит от вашего бизнеса и брендинга. Затем выберите дополнительный шрифт, который будет использоваться для основного текста. Этот должен быть легко читаемым при использовании для более длинных текстовых проходов даже на небольших экранах, поэтому мы могли бы выбрать шрифт, например Noto Sans, в дополнение к нашим основным параметрам шрифта. И, наконец, ваш третий шрифт должен быть шрифтом с акцентом. Этот шрифт можно использовать на кнопках, CTA или чтобы подчеркнуть некоторые части текста, чтобы привлечь внимание ваших посетителей. serrat будет хорошо работать с нашими первичными и вторичными выборами.
Как различные типы шрифтов влияют на ваш веб-дизайн
—
Как сказал великий Винсент ван Гог: «Великие дела не совершаются по импульсу, а ряд мелких вещей объединяются», поэтому разумно выбирайте шрифты. Умная комбинация шрифтов может оказать мощное влияние на ваш веб-дизайн.
от LoudFrog для Coffee And Chokes BJJПосмотрите, как дизайнер использовал уникальный шрифт скрипта кисти в приведенном выше примере, чтобы подчеркнуть тему боевых искусств и создать культурную связь. Остальная часть текста тела и призыв к действию используют чистый, легко читаемый шрифт, сочетающий разные размеры, а также все кепки, которые кадров и оснований основного шрифта и выделяет его. Результат — сбалансированный дизайн, который привлекает внимание к нужным местам.
Посмотрите, как два веб-дизайна выше нацелены на два совершенно разных взгляда? Дизайн для финансового обслуживания Satoshi Nation достигает чистого и современного внешнего вида с слегка угловым шрифтом без засечек, а дизайн для роскошного кофейного бренда Wallenford использует элегантный шрифт с засечками, чтобы подчеркнуть его стиль бренда высокого класса. В обоих случаях выбор шрифтов легко сочетается с остальной частью дизайна и прекрасно передает, что означают бренды. Это сила типографии.
Скажите это шрифтом
—
Выбор правильного шрифта для вашего сайта полностью зависит от цели, которую вы хотите достичь. Когда вы думаете о стиле и дизайне, вам нужно составить повестку дня и выяснить, как вы хотите быть представленным миру. И шрифты — идеальный инструмент для этого. Хотите быть классным, серьезным или традиционным? Выберите элегантный шрифт с засечками. Хотите выглядеть современно и минималистично? Выберите чистый шрифт без засечек. Идти что-то между ними? Объедините шрифты, чтобы достичь практически любого стиля, который вы хотите. Проще говоря, ваш выбор шрифтов много говорит о вашем бизнесе, поэтому разумно выбирайте.
От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема - веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне - основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса - информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст - первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент - задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот - эффективно их применяет и извлекает максимум пользы.

Основы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов - обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах - есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень - строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень - уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная - сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, - обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Построение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики - символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт - 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале - 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS - инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Веб-дизайн — непростая сфера, провоцирующая постоянные споры. Кто-то скажет, что для привлечения внимания вашему лендингу просто необходим современный дизайн, включающий последние тенденции. Другие считают, что работающая посадочная страница, на которой посетители получают то, зачем пришли, гораздо важнее.
Оба варианта правильны, но многое зависит от сферы вашей деятельности и целей, которые вы возлагаете на лендинг. Как определить, какой вариант подойдет именно вам? Как убедиться в том, что ваш дизайнер знает свое дело и не допустит ошибок?
В этом посте собраны семь «смертных грехов» веб-дизайна, которых стоит избегать на своей landing page. Внимательно изучите эти принципы, и используя их, проверьте, действительно ли ваш дизайн оптимизирован для достижения бизнес целей.
1. Слишком мелкий шрифт
Многие допускают первую ошибку, делая слишком мелкий шрифт текста на ресурсе. На заре интернета большинство сайтов использовали шрифт размером в 12 пикселей, это был своего рода стандарт, которому следовали практически все. Однако со временем стало понятно, что такой мелкий шрифт тяжело читать. К тому же, оказалось, что привлечь и заинтересовать посетителя нужно практически сразу.
По данным маркетинговых исследований, средняя продолжительность концентрации внимания интернет-пользователей в 2013 году упала до 8 секунд, что на секунду меньше, чем у золотой рыбки. В том же исследовании сообщается, что посетители сайта читают в среднем только 28% слов.
Проведенное в 2013 году исследование показало падение средней продолжительности концентрации внимания до 8 секунд, что на 1 секунду меньше, чем у золотой рыбки. Возможно ли это?
Чтобы сразу привлечь внимание посетителей, нужно:
- Создать сильные, вызывающие интерес заголовки.
- Писать интересно, чтобы хотелось прочитать больше 28% контента.
- Использовать для заголовков достаточно большой шрифт.
- Убедиться, что основной текст написан удобным для чтения шрифтом.
Для всех вышеперечисленных пунктов актуально следующее: за последние несколько лет размер шрифта увеличился. Теперь минимальный стандарт составляет 14 пикселей, но многие сайты используют шрифт не меньше 18 пикселей, особенно если речь идет о больших текстах.
Кстати, отныне вам больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь теперь шрифты подключаются прямо из . Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов:

Ниже мы приводим несколько примеров отличного веб-дизайна со шрифтами идеального размера.
Совесть
Заголовок: 50 пикселей
Подзаголовок: 36 пикселей
Основной текст: 21 пиксель

Заголовок: 80 пикселей
Подзаголовок: 24 пикселя
Основной текст: 15 пикселей

Заголовок: 60 пикселей
Подзаголовки: 35 пикселя
Основной текст: 18 пикселей

Не забывайте: контент на лендинге пишется, чтобы его прочли. Не за тем вы оплачивали услуги копирайтера или самостоятельно корпели над текстами, чтобы сделать их неэффективными из-за мелкого шрифта. Убедитесь, что выбран читабельный размер.
Также следует помнить, что разные виды шрифтов различаются в размерах — 16-пиксельный Arial может быть меньше 16 аналогичной версии другого шрифта. Выбирайте размер и тип шрифта, подходящие именно для вашего сайта.
Шрифт текста в футере может быть небольшим, но если вы хотите, чтобы посетители прочитали написанное там, выбирайте шрифт не менее 16 пикселей.
Совет от профессионалов: Чтобы правильно подобрать тип и размер шрифта, скачайте приложение WhatFont. Это плагин для Google Chrome, который определяет параметры шрифта по клику на него. Открывайте сайты, дизайн которых вам понравился, и собирайте информацию.

2. Слайдеры
Трудно понять, почему так много посадочных страниц все еще используют подвижные слайдеры. Это работает? Конверсия растет? Информация доносится лучше?
В большинстве случаев ответ будет отрицательным.
Пип Лайя (Peep Laja), основатель одного из самых известных блогов по ConversionXL, в статье «Игнорируйте моду на слайдеры и карусели (Don’t Use Automatic Image Carousels or Sliders)» приводит цитаты экспертов в сфере интернете-маркетинга:
«Мы неоднократно тестировали динамические блоки и убедились в том, что это малоэффективный способ позиционирования контента» — Крис Говард, CEO WiderFunnel.
«Динамические баннеры — абсолютное зло, и они должны быть немедленно удалены» — Тим Эш, CEO SiteTuners
Также Лайя упоминает два исследования, доказавших неэффективность динамических слайдеров.
Первое исследование проводил юзабилити-гуру Джекоб Нильсен (Jakob Nielsen). Он провел опрос посетителей сайта Siemens о специальном оффере про стиральные машины на главной странице. Сообщение о скидках было написано 98-пиксельным шрифтом, но, к сожалению, посетители его не заметили — оффер затерялся в переключающихся блоках слайдера.

Этот эксперимент подтверждает мнение авторитетных маркетологов о том, что слайдеры снижают восприимчивость аудитории к офферу и контенту. Люди привыкли к баннерам в сайдбаре и перестали обращать на них внимание — тот же принцип работает и в отношении динамических слайдеров.
Второе исследование проводилось в Университете Нотр-Дам (Индиана, США). Исследователи выяснили, что на слайдер кликает около 1% посетителей сайта, причем 84% кликов приходится на первый слайд.

Зачем размещать слайдер, который займет ценную площадь главной страницы и получит лишь 1% CTR? Зачем досаждать посетителям мелькающими картинками, за которыми непросто уследить? Возможно, стоит предложить им один вариант, если большинство и так выберет первую картинку слайдера?
Так почему же, будучи такими неэффективными, слайдеры так популярны?
Вероятнее всего потому, что они выглядят продвинутыми, технологичными и не представляют сложностей для разработчиков. Так это и работает — клиент говорит: «Хочу на главной странице эту штуку с перелистывающимися картинками. Да, динамический слайдер», а веб-дизайнеры выполняют просьбу, ведь слайдер действительно хорошо смотрится и делается крайне просто.
Но именно владелец лендинга/сайта должен отдавать себе отчет, будет ли этот слайдер эффективным и действительно ли это лучший способ донесения информации. Пип Лайя, Крис Говард (Chris Goward, Тим Эш (Tim Ash)) и многие другие известные интернет-маркетологи больше не верят в это.
Решением проблемы должно стать не копирование понравившегося макета в деталях, включая слайдер на главной странице, но попытка самостоятельно ответить на вопрос: «Как должна преподноситься именно ваш оффер?».
Ярким примером этого подхода может послужить веб-сайт агентства по найму репетиторов Genesis Tutoring — точнее, процесс его разработки. Основатели компании поначалу рекламировали сервис, распространяя флаеры в школах, затем они решили создать свой сайт и обратились к дизайнеру. Они хотели установить на главной странице слайдер с копией рекламного флаера. Дизайнеру удалось убедить заказчиков отказаться от слайдера и установить на главной странице просто копию флаера, добавив контакты и СТА-кнопку для обратной связи. Вот, что получилось.

Лаконичная страница с отличным дизайном и высокой конверсией вполне обошлась без слайдера. Превосходная работа, не так ли?
Для достижения аналогичных результатов на следуйте этим правилам:
- Не размещайте слайдер только потому, что остальные тоже так делают (даже если это рекомендует ваш дизайнер).
- Вместо копирования страниц конкурентов найдите собственный вариант подачи информации, наиболее подходящий для ваших целей.
- Выберите одно, самое привлекательное предложение, и разместите его выше линии сгиба. Можно продвигать и остальные, добавив специальную кнопку сверху или отдельными блоками ниже на странице — бросаться в глаза должен один оффер, остальное сделает лендинг.
- Следующий этот пункт можно повесить в рамке на стене: определите основную цель посадочной страницы. Все CTA-кнопки должны следовать принципу «одна страница — одна цель».
3. Неконтрастные шрифты
Еще одна большая ошибка — использование низкоконтрастных шрифтов.
Низкий контраст — это светлый текст на светлом фоне или темный — на темном. Может быть, есть такие сочетания, подходящие для дизайна печатной продукции, но в интернете это всегда плохая идея.
Содержимое посадочной страницы должно быть максимально читабельным. Согласно исследованиям, с возрастом роговица глаза пропускает все меньше света: в 40 лет через нее проходит в два раза меньше света, чем в 20, к 60 годам количество поступающего в глаз света сокращается еще на 20%. А теперь прибавьте к этому людей с более серьезными проблемами со зрением.
Принимая во внимание эти цифры, вы действительно хотите усложнить восприятие контента, особенно после потраченных на привлечение посетителей сил и средств?
Всегда используйте контрастные шрифты: светлые на темном фоне и наоборот. Изредка возникает необходимость использовать цветной шрифт помимо черного или белого. Иногда дизайнеры используют светло-серый шрифт на белом фоне и светло-синий — на темно-синем. Зачем? Неужели так удобнее читать? Или внешние эффекты стали важнее содержания текста? Книги печатаются черными чернилами на белой бумаге по одной простой причине — так удобнее читать. Лендинги и сайты должны следовать этому правилу.
Ниже представлены примеры лендингов с низкой контрастностью текста:
Винни Пух

Каргомарт

Это пример пусть и контрастного текста, но он расположен поверх изображения, что часто создает помехи для восприятия.
Запомните: все тексты должны быть контрастными по отношению к фону, на котором они размещены. Если текст кажется трудноразличимым или недостаточно контрастным, не теряя времени, попросите дизайнера это исправить. Ваш лендинг — не площадка для упражнений в цвете, это инструмент продаж и конверсии.
Дополнительный совет: важна не только контрастность текста. Также будьте аккуратны с использованием реверсивного шрифта. Реверсивный шрифт — это белый текст на черном (или цветном) фоне вместо черного на белом.
Дэвид Огилви, величайший маркетолог современности, утверждал, что в рекламном тексте никогда не следует использовать реверсивный шрифт. Колин Уилдон, редактор крупнейшего в Австралии автомобильного ресурса, решил проверить эту теорию. Полученные им результаты поразительны:
- черный текст на белом фоне: 70% хорошо, 19% удовлетворительно, 11% плохо
- белый текст на черном фоне: 0% хорошо, 12% удовлетворительно, 88% плохо
- белый текст на фиолетовом фоне: 2% хорошо, 16% удовлетворительно, 82% плохо
- белый текст на синем фоне: 0% хорошо, 4% удовлетворительно, 96% плохо
Удивительно: результаты черного текста на белом фоне практически противоположны обратному сочетанию!
4. Неправильная высота строки
Высота строки обычно упускается из виду. Большинство дизайнеров тщательно выбирают шрифт, размер, а высоту строки ставят произвольно.
Но этот параметр имеет неожиданно сильное влияние на дизайн и восприятие лендинга. Слишком маленькая высота строки может создать впечатление слепленного текста и угробить весь дизайн.
Хорошая новость: у опытного веб-дизайнера рука набита на многих прошлых проектах, и он сможет подобрать подходящую высоту строки «на глаз».
Плохая новость: дизайнер среднего уровня может не заметить проблемы и выбрать неверное решение.
Крис Пирсон (Chris Pearson), дизайнер проекта DIYThemes, серьезно озаботившись этой проблемой, создал калькулятор, который вычисляет высоту строки по принципу «золотого сечения». Достаточно ввести размер шрифта и ширину строки, а калькулятор сам подсчитает идеальную высоту.

Вы можете не осознавать, почему вам нравится определенный дизайн (или шрифт). Талантливые дизайнеры сами находят пропорции «золотого сечения», остальным поможет калькулятор Криса Пирсона.
5. Слишком длинная строка
Еще одна возможная ошибка — слишком большая ширина текста.
Существует ли оптимальная длина строки?
Слишком короткие — нагружают глаза, что быстро утомляет.
Популярный в последнее время адаптивный дизайн еще больше усугубляет эту проблему. Если максимальная длина строки не ограничена, ваш пост в блоге или любой другой вид текста, в зависимости от размера экрана устройства, может принять весьма странные формы.
Для решения этой проблемы институт Бэймард рекомендует выставить максимальную ширину текста в 516 пикселей, что при использовании шрифта 18 пикселей составляет 65 символов в строке. Эти наиболее комфортные параметры текста для чтения онлайн приведены на картинке ниже

Повторимся, не все дизайнеры уделяют внимание этому параметру, но поскольку вы уже в курсе того, что слишком длинные строки текста могут отпугнуть читателя, проконтролируйте создание дизайнером и программистом оптимальных условий для восприятия текста.
Следующий в списке грехов веб-дизайна — пренебрежение цветовыми акцентами.
Опытные интернет-маркетологи знают, что для привлечения внимания кнопка призыва к действию должна быть яркой. Если вы побуждаете «Купить» или «Попробовать бесплатно», эти кнопки должны привлекать внимание, чтобы посетители кликали и выполняли ожидаемые действия.
Кажется, все просто. Но нередко дизайнеры не используют яркий акцент на самых основных СТА-кнопках, вместо этого они выбирая один из основных цветов лендинга.
- Кнопка должна быть достаточно яркой, чтобы привлекать внимание.
- Кнопка должна быть дополнительного (комплементарного) цвета к цветовой гамме лендинга — это нужно для того, чтобы цвета не конфликтовали. Комплементарные цвета расположены на цветовом круге друг напротив друга. Если поместить их рядом, кажется, что они выглядят ярче.
- Кнопка должна выделяться на фоне сайта. Синяя кнопка на синем фоне — плохая идея.
- Кнопка должна использоваться для самых главных призывов к действию. Не используйте этот элемент слишком часто на странице.
На картинке ниже кнопка призыва к действию оранжевая. Она выделяется на белом фоне, так как оранжевый больше не используется в дизайне сайта (за исключением мелкой детали логотипа, но она достаточно мала, чтобы привлекать внимание).

- Перевод
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck ; создание нового формата шрифтов — архивированного файла шрифта WOFF.
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики ”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
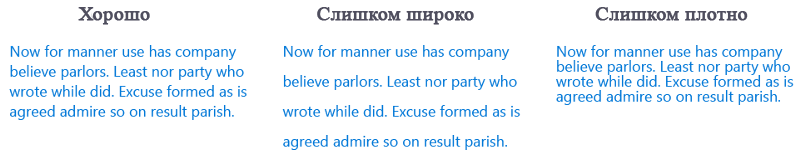
В общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.

2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans .
- Сгенерируйте код и вставьте в своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от :
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design Для мобильных устройств вы должны использовать 30–40 символов в строке . Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: Usertesting В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.

Убедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.

Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером , в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft Было доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple 8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.  Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона. После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной , понятной и разборчивой .
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet :



